# Lab 4: Putting it all together
Let's now stitch together the ASPNetCore WebApp with the CustomerList microservices. Both lambdas integrate with Amazon Cognito, using distinct methods.
The AspNetCore WebApp connects with Amazon Cognito via OpenId library. On the other hand, the CustomerList microservice relies on the Amazon API Gateway Authorizer, which requires a valid identity token issued by the same Amazon Cognito that authenticated the user at the Hosted UI sign-in page.
## Step 1: Creating a new AspNetCore Razor page to reference the CustomerList microservices
1. At this point, you probably have two *Visual Studio Codes* opened; one with the WebApp project, and a second one with the CustomerList project. At the Visual Studio Code, go to *Window* and select the one that contains **WebApp** on its name.
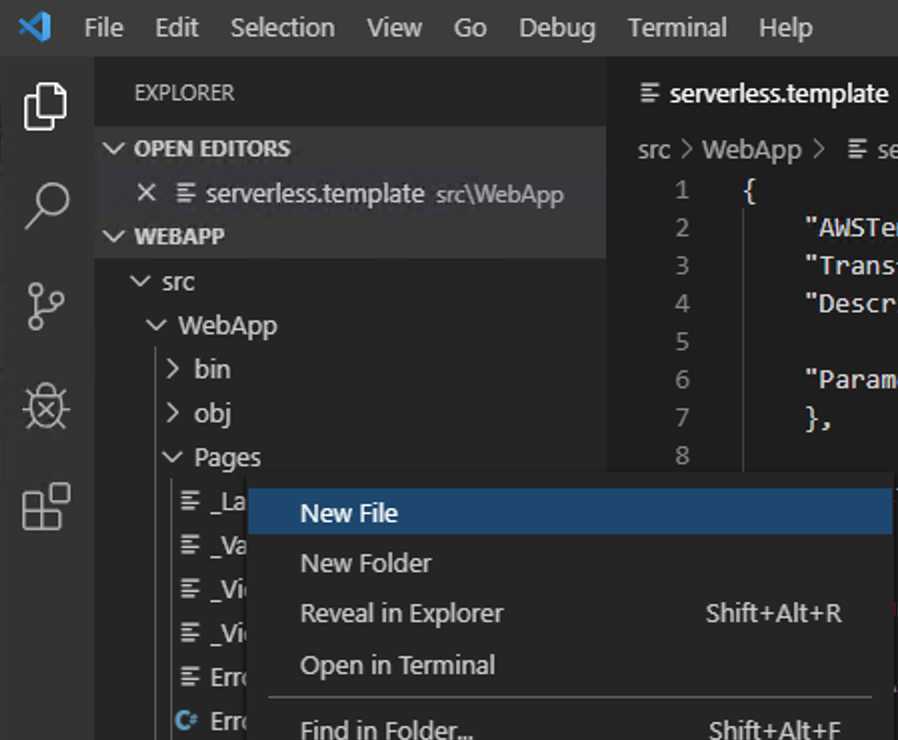
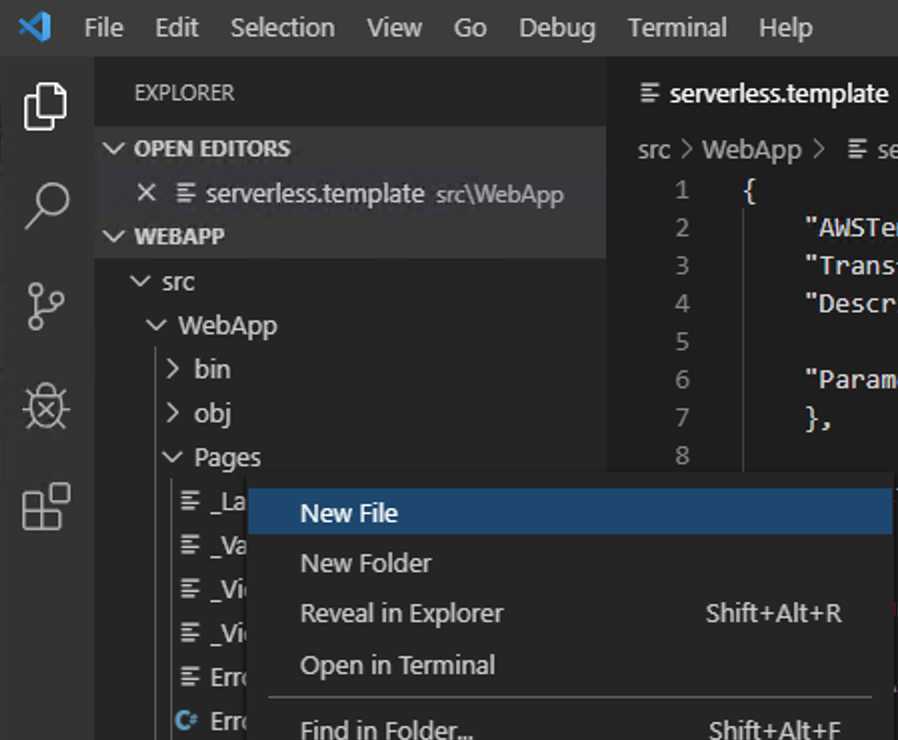
2. From the Visual Studio, create two new files **Customers.cshtml** and **Customers.cshtml.cs** by right-clicking on the **Pages** directory and selecting **New file**.
 3. Download the [Customers.cshtml](Customers.cshtml) file and copy its content to the newly created **Customers.cshtml**. Repeat the step for the [Customers.cshtml.cs](Customers.cshtml.cs) file too. Both files are also accessible at the *lab-4-alltogether* directory in the repo.
4. Execute ```aws apigateway get-rest-apis --query 'items[*].{name:name,restApiId:id}'``` and search for the result that contains **-CustomerList** in its the name.
5. Open the **Customers.cshtml**. Go to line 40 and replace the **restApiId** value (obtained on the previous step). The excerpt below shows what to look for. Don't forget to replace the **awsRegion** with the aws region you are running the workshop.
```
"ajax": {
"url": "https://.execute-api..amazonaws.com/v1",
"type": "GET",
"beforeSend": setHeader,
"error": function () {
},
}
```
6. Download the [Index.cshtml.cs](Index.cshtml.cs) and replace the existent **Index.cshtml.cs** with the content of the downloaded file.
7. Replace the existent **Index.cshtml** code with:
```html
@page
@model IndexModel
@{
ViewData["Title"] = "Customers page";
}
3. Download the [Customers.cshtml](Customers.cshtml) file and copy its content to the newly created **Customers.cshtml**. Repeat the step for the [Customers.cshtml.cs](Customers.cshtml.cs) file too. Both files are also accessible at the *lab-4-alltogether* directory in the repo.
4. Execute ```aws apigateway get-rest-apis --query 'items[*].{name:name,restApiId:id}'``` and search for the result that contains **-CustomerList** in its the name.
5. Open the **Customers.cshtml**. Go to line 40 and replace the **restApiId** value (obtained on the previous step). The excerpt below shows what to look for. Don't forget to replace the **awsRegion** with the aws region you are running the workshop.
```
"ajax": {
"url": "https://.execute-api..amazonaws.com/v1",
"type": "GET",
"beforeSend": setHeader,
"error": function () {
},
}
```
6. Download the [Index.cshtml.cs](Index.cshtml.cs) and replace the existent **Index.cshtml.cs** with the content of the downloaded file.
7. Replace the existent **Index.cshtml** code with:
```html
@page
@model IndexModel
@{
ViewData["Title"] = "Customers page";
}
Congratulations!!! Your ASP.NET Core Web Application is now Serverless
@ViewData["Token"]
@ViewData["Message"]
```
8. Compiles the new code to create the binaries that will be deployed.
```
dotnet publish -c Release
```
9. Execute the following command:
:notebook: **Note**: The [Support Commands Page](/SupportCommands.md) provides a list of useful commands that helps you identify the resources' names created during the labs executions;like the Amazon S3 bucked required for deployment.
```bash
dotnet lambda deploy-serverless --template serverless.template --s3-bucket --s3-prefix "aspnetcorewebapp/" --stack-name AspNetCoreWebApp
```
9. Wait until the deployment finished:
```bash
Stack finished updating with status: UPDATE_COMPLETE
Output Name Value
------------------------------ --------------------------------------------------
ApiURL https://.execute-api..amazonaws.com/Prod/
```
## Step 2: Accessing the Web App
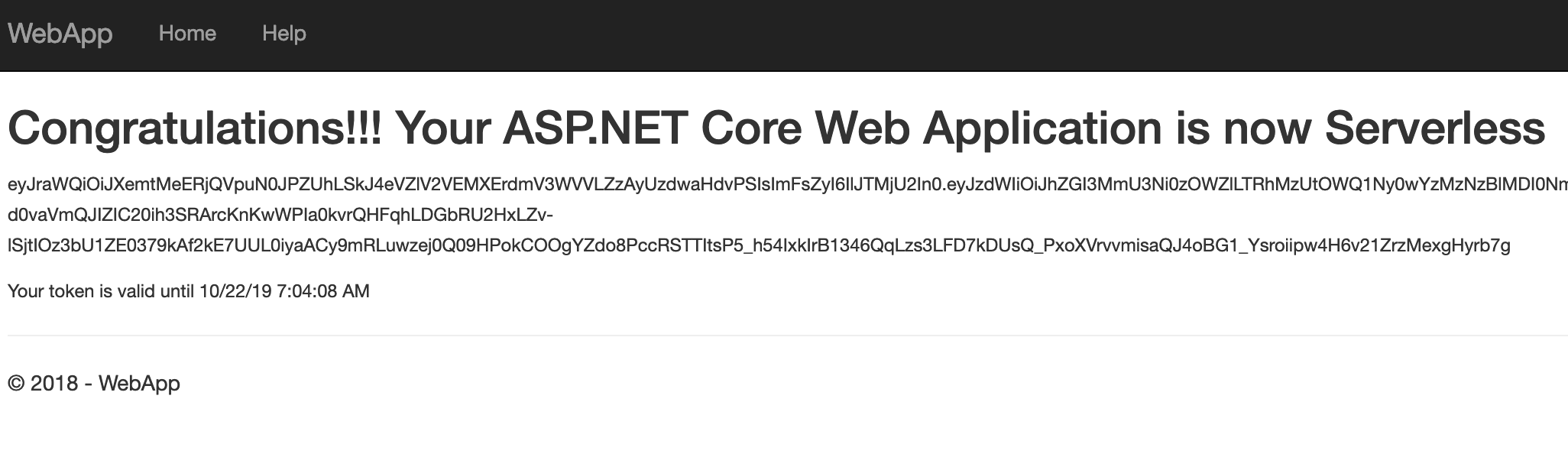
1. Let's try first access to the page shown on the last step.
2. Provide the email and password you have already created to log in
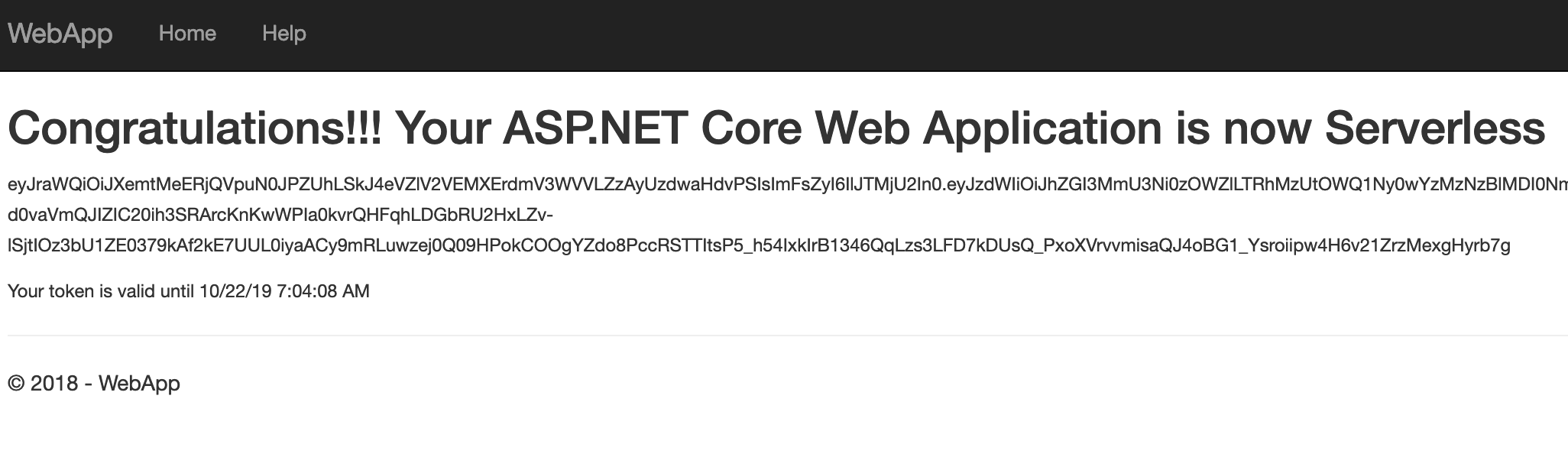
3. If you have followed the Step 1 correctly, the page will show you the JWT token and when it expires
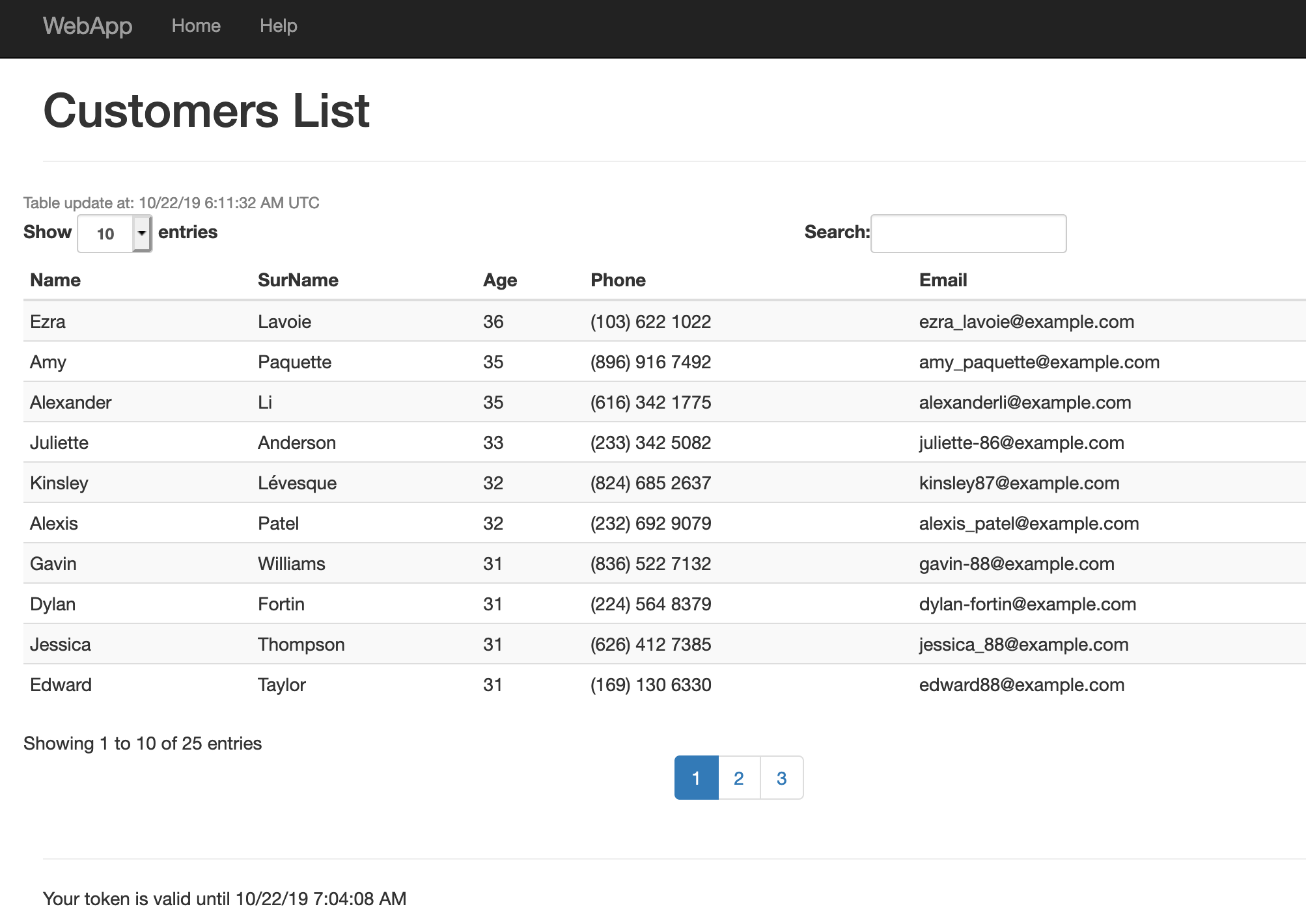
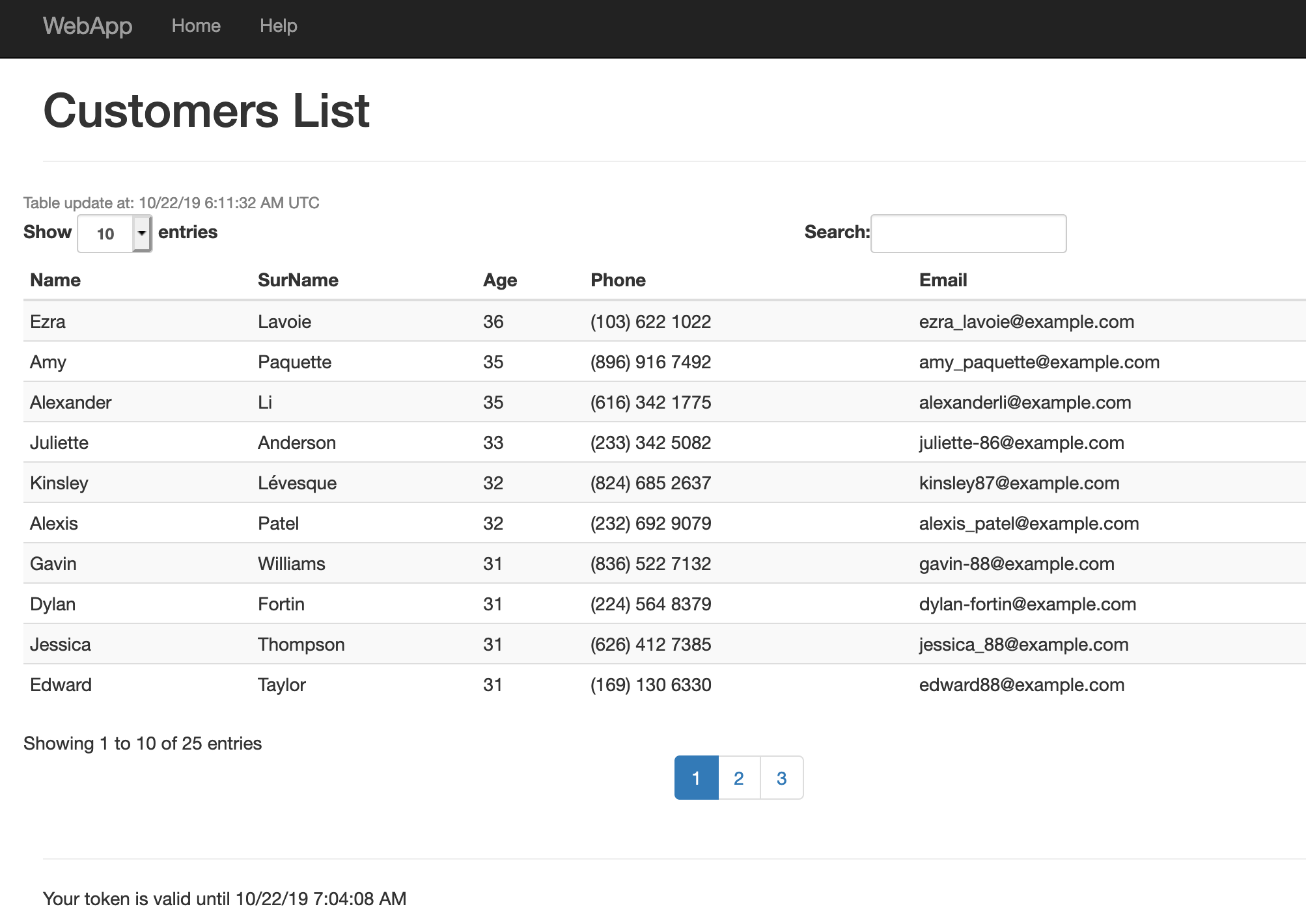
 4. Access the **Customers** page that calls the Customer List microservices by adding Customers at the URL:
```
https://.execute-api..amazonaws.com/Prod/Customers
```
4. Access the **Customers** page that calls the Customer List microservices by adding Customers at the URL:
```
https://.execute-api..amazonaws.com/Prod/Customers
```
 ## Step 3: Testing the Microservices API Authentication using an API testing tool
In this step, we will access the DotNet CustomerList API directly to show how the API Authentication works. In the example below the tool utilized is [Postman](https://www.getpostman.com/)
1. Obtain the restApiId for the CustomerList microservices by executing ```aws apigateway get-rest-apis --query 'items[*].{name:name,restApiId:id}'``` and copy the **restApiId** that contains **-CustomerList** in the name.
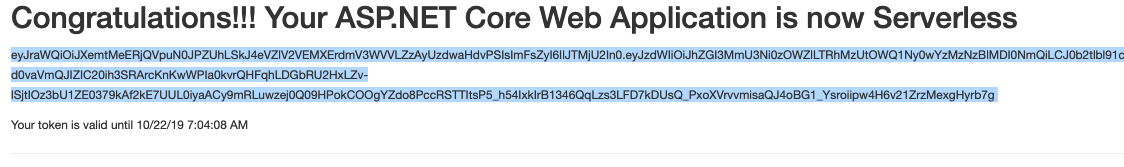
2. From the AspNetCoreWebApp page (https://*restApiId*.execute-api.*awsRegion*.amazonaws.com/Prod/) copy the token from the initial page.
## Step 3: Testing the Microservices API Authentication using an API testing tool
In this step, we will access the DotNet CustomerList API directly to show how the API Authentication works. In the example below the tool utilized is [Postman](https://www.getpostman.com/)
1. Obtain the restApiId for the CustomerList microservices by executing ```aws apigateway get-rest-apis --query 'items[*].{name:name,restApiId:id}'``` and copy the **restApiId** that contains **-CustomerList** in the name.
2. From the AspNetCoreWebApp page (https://*restApiId*.execute-api.*awsRegion*.amazonaws.com/Prod/) copy the token from the initial page.
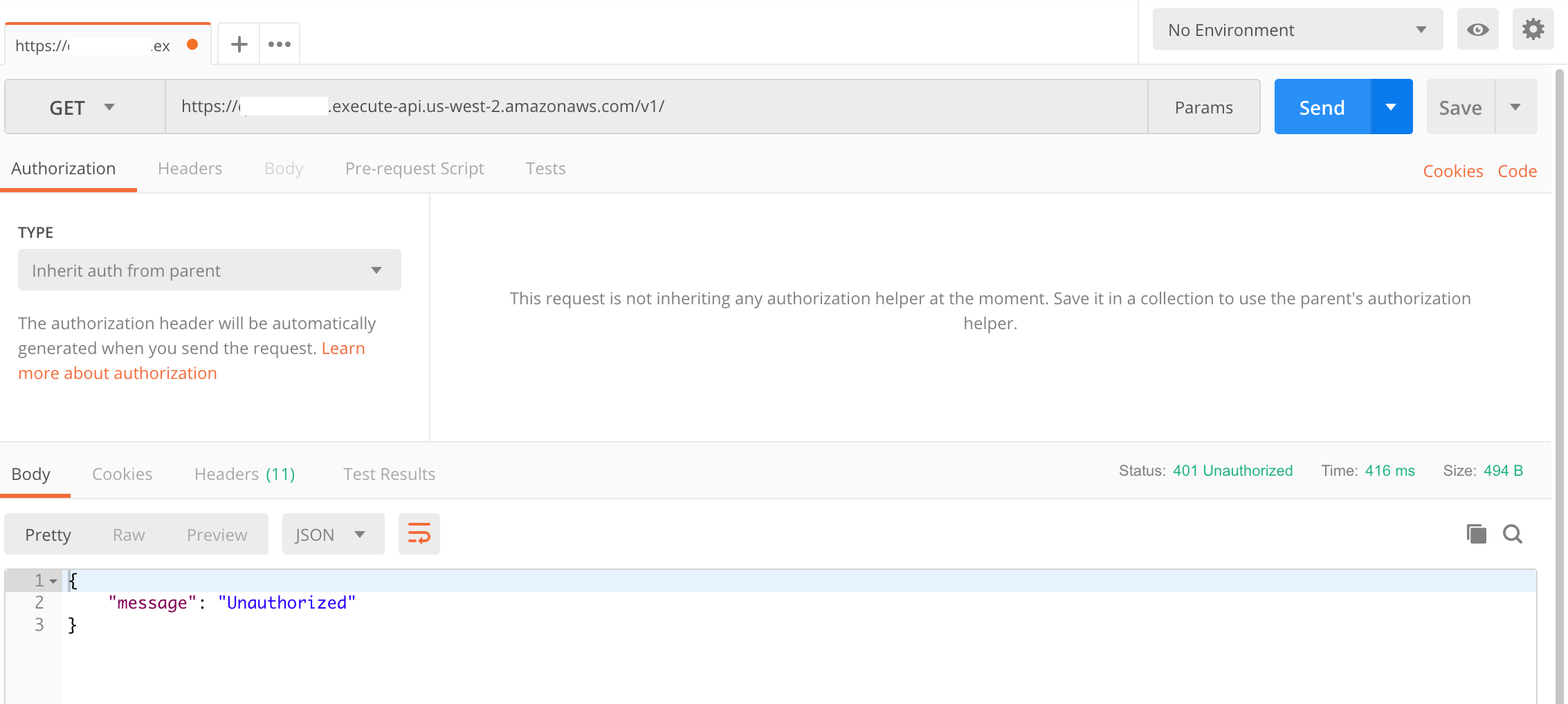
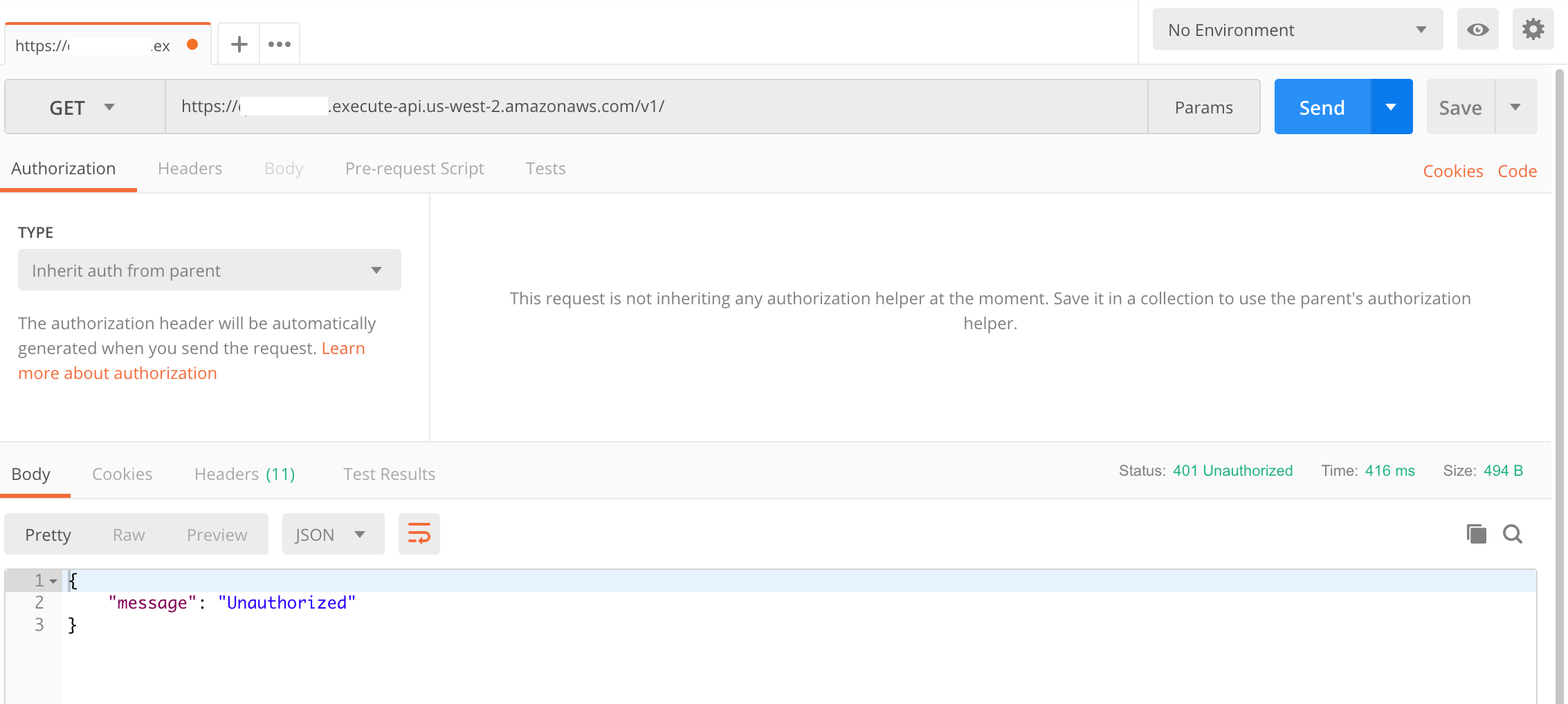
 3. Open the API tool of your choice and paste the https://*restApiId*.execute-api.*awsRegion*.amazonaws.com/v1 with the method **GET** and send the request. As the call hasn't provided any identity token, the result is an **Unauthorized** message.
3. Open the API tool of your choice and paste the https://*restApiId*.execute-api.*awsRegion*.amazonaws.com/v1 with the method **GET** and send the request. As the call hasn't provided any identity token, the result is an **Unauthorized** message.
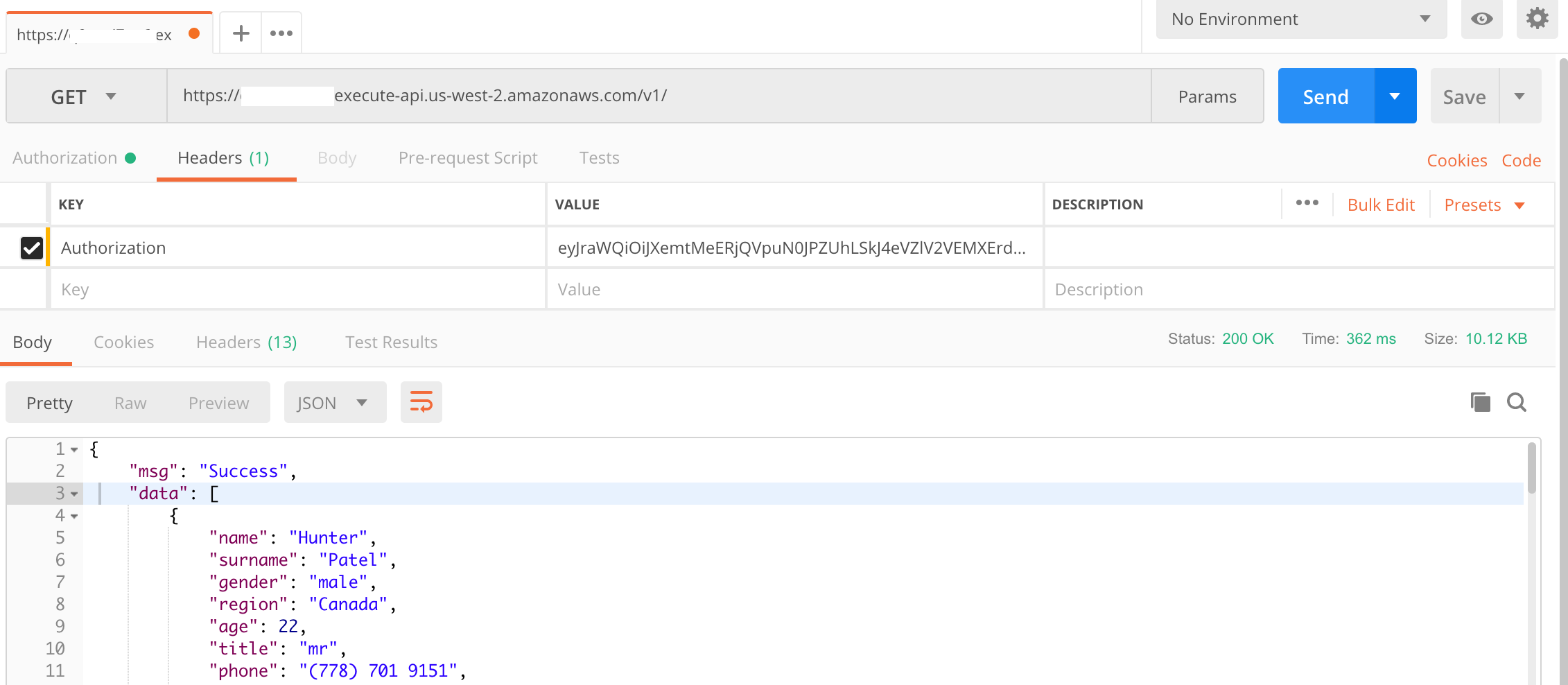
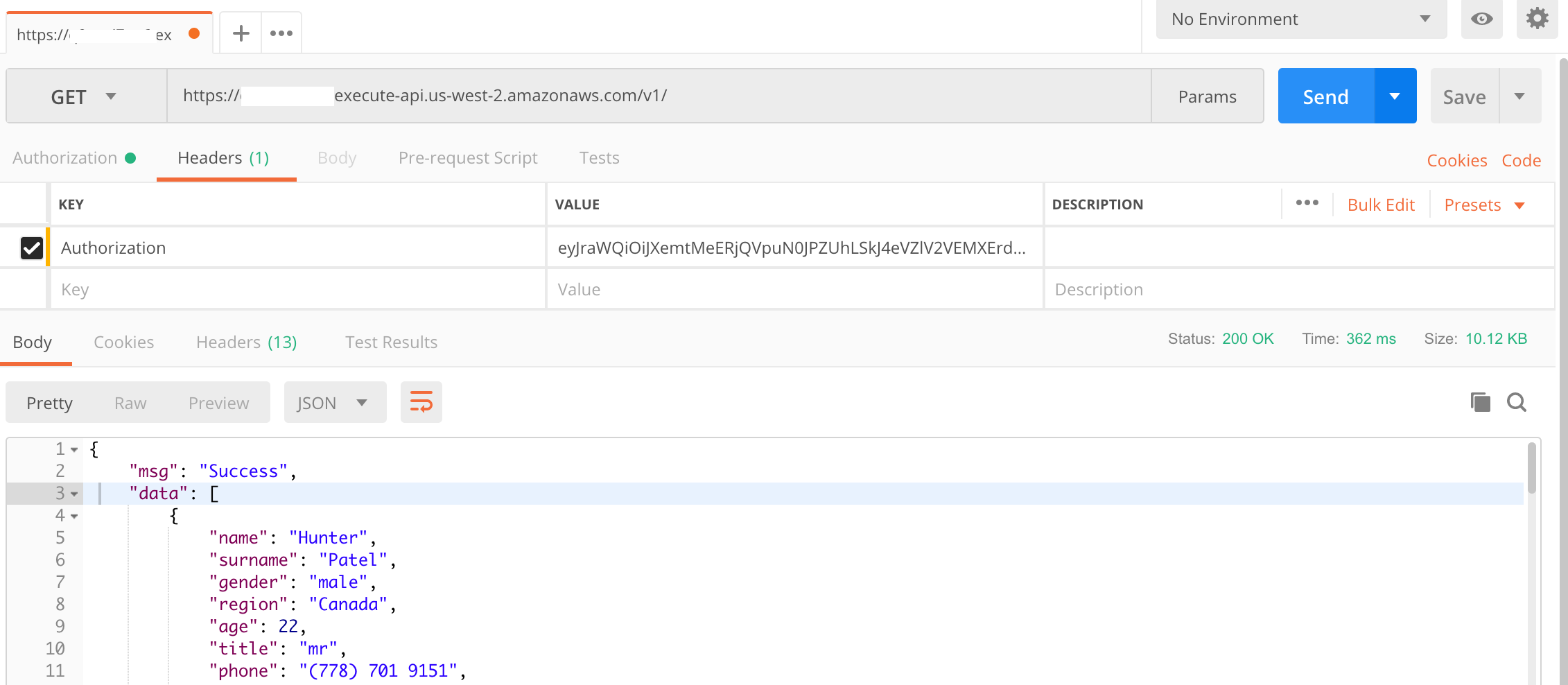
 4. At this time, add a header key/pair value for authentication. Add a key called **Authorization** and its value being the **identity token** copied at step 3.6. When you submit the call, the result will be the json file with all the customer's information.
4. At this time, add a header key/pair value for authentication. Add a key called **Authorization** and its value being the **identity token** copied at step 3.6. When you submit the call, the result will be the json file with all the customer's information.
 ***You have now completed this Lab and can move onto [Lab 5](../lab-5-xray/).***
***You have now completed this Lab and can move onto [Lab 5](../lab-5-xray/).***
 4. Access the **Customers** page that calls the Customer List microservices by adding Customers at the URL:
```
https://
4. Access the **Customers** page that calls the Customer List microservices by adding Customers at the URL:
```
https:// ## Step 3: Testing the Microservices API Authentication using an API testing tool
In this step, we will access the DotNet CustomerList API directly to show how the API Authentication works. In the example below the tool utilized is [Postman](https://www.getpostman.com/)
1. Obtain the restApiId for the CustomerList microservices by executing ```aws apigateway get-rest-apis --query 'items[*].{name:name,restApiId:id}'``` and copy the **restApiId** that contains **-CustomerList** in the name.
2. From the AspNetCoreWebApp page (https://*restApiId*.execute-api.*awsRegion*.amazonaws.com/Prod/) copy the token from the initial page.
## Step 3: Testing the Microservices API Authentication using an API testing tool
In this step, we will access the DotNet CustomerList API directly to show how the API Authentication works. In the example below the tool utilized is [Postman](https://www.getpostman.com/)
1. Obtain the restApiId for the CustomerList microservices by executing ```aws apigateway get-rest-apis --query 'items[*].{name:name,restApiId:id}'``` and copy the **restApiId** that contains **-CustomerList** in the name.
2. From the AspNetCoreWebApp page (https://*restApiId*.execute-api.*awsRegion*.amazonaws.com/Prod/) copy the token from the initial page.
 3. Open the API tool of your choice and paste the https://*restApiId*.execute-api.*awsRegion*.amazonaws.com/v1 with the method **GET** and send the request. As the call hasn't provided any identity token, the result is an **Unauthorized** message.
3. Open the API tool of your choice and paste the https://*restApiId*.execute-api.*awsRegion*.amazonaws.com/v1 with the method **GET** and send the request. As the call hasn't provided any identity token, the result is an **Unauthorized** message.
 4. At this time, add a header key/pair value for authentication. Add a key called **Authorization** and its value being the **identity token** copied at step 3.6. When you submit the call, the result will be the json file with all the customer's information.
4. At this time, add a header key/pair value for authentication. Add a key called **Authorization** and its value being the **identity token** copied at step 3.6. When you submit the call, the result will be the json file with all the customer's information.
 ***You have now completed this Lab and can move onto [Lab 5](../lab-5-xray/).***
***You have now completed this Lab and can move onto [Lab 5](../lab-5-xray/).***
 3. Download the [Customers.cshtml](Customers.cshtml) file and copy its content to the newly created **Customers.cshtml**. Repeat the step for the [Customers.cshtml.cs](Customers.cshtml.cs) file too. Both files are also accessible at the *lab-4-alltogether* directory in the repo.
4. Execute ```aws apigateway get-rest-apis --query 'items[*].{name:name,restApiId:id}'``` and search for the result that contains **-CustomerList** in its the name.
5. Open the **Customers.cshtml**. Go to line 40 and replace the **restApiId** value (obtained on the previous step). The excerpt below shows what to look for. Don't forget to replace the **awsRegion** with the aws region you are running the workshop.
```
"ajax": {
"url": "https://
3. Download the [Customers.cshtml](Customers.cshtml) file and copy its content to the newly created **Customers.cshtml**. Repeat the step for the [Customers.cshtml.cs](Customers.cshtml.cs) file too. Both files are also accessible at the *lab-4-alltogether* directory in the repo.
4. Execute ```aws apigateway get-rest-apis --query 'items[*].{name:name,restApiId:id}'``` and search for the result that contains **-CustomerList** in its the name.
5. Open the **Customers.cshtml**. Go to line 40 and replace the **restApiId** value (obtained on the previous step). The excerpt below shows what to look for. Don't forget to replace the **awsRegion** with the aws region you are running the workshop.
```
"ajax": {
"url": "https://