| Deployment Configuration | Description |
| CodeDeployDefault.ECSCanary10Percent5Minutes | Shifts 10 percent of traffic in the first increment. The remaining 90 percent is deployed 5 minutes later. |
| CodeDeployDefault.ECSCanary10Percent15Minutes | Shifts 10 percent of traffic in the first increment. The remaining 90 percent is deployed 15 minutes later. |
| CodeDeployDefault.ECSLinear10PercentEvery1Minutes | Shifts 10 percent of traffic every minute until all traffic is shifted. |
| CodeDeployDefault.ECSLinear10PercentEvery3Minutes | Shifts 10 percent of traffic every three minutes until all traffic is shifted. |
Let's get started.
Assumptions
-----------
- All activities and resources referenced within this blog are to be
executed and created within and AWS account and within the same
Region
- Docker is installed on your local development system. [Get Docker
here](https://docs.docker.com/get-docker/)
- The latest [AWS
CLI](https://docs.aws.amazon.com/cli/latest/userguide/cli-chap-install.html)
installed, as we will use this to push our container images to
Amazon ECR.
Implementation
--------------
#### Step 1: Pull the GitHub repo that supports this blog
Pull the GitHub repository
at [github.com/aws-samples/aws-codedeploy-linear-canary-deployments-blog](https://github.com/aws-samples/aws-codedeploy-linear-canary-deployments-blog).
This repository contains the CloudFormation template and the example
Docker container to build for this post. The following will pull the
master branch to your machine.
```bash
git clone git@github.com:aws-samples/aws-codedeploy-linear-canary-deployments-blog.git
```
#### Step 2: Create an Amazon ECR repository
We will do a little upfront housekeeping that will allow us to create
two versions of a container to illustrate updating between versions
using a linear deployment. Create a repository using the
[create-repository](https://docs.aws.amazon.com/cli/latest/reference/ecr/create-repository.html)
command:
```bash
aws ecr create-repository --repository-name ecs-sample-app --region us-east-2
```
The output includes the URI of the repository, with the following
format:
```bash
111111111111.dkr.ecr.us-east-2.amazonaws.com/ecs-sample-app
```
#### Step 3: Build and push blue/green container images to the Amazon ECR repository
Using the pulled repo, move into the Docker directory and execute the
following commands, transposing your account id where necessary:
```bash
docker build -t ecs-sample-app .
docker tag ecs-sample-app:latest
111111111111.dkr.ecr.us-east-2.amazonaws.com/ecs-sample-app:v1
aws ecr --region us-east-2 get-login --no-include-email --registry-ids 111111111111 | bash
docker push 111111111111.dkr.ecr.us-east-2.amazonaws.com/ecs-sample-app:v1
```
You can now change branches and perform the same tasks above for a
second image version (v2). Use the following git command to check out
the v2 branch of the repo:
```bash
git fetch && git checkout v2
```
Perform the same actions as above rebuilding the local container,
tagging the container (switch v1 for v2), and push them to the
repository.
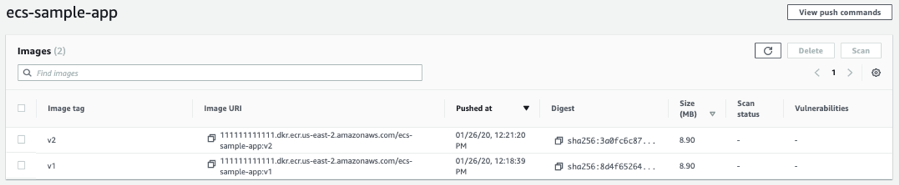
You can now observe the containers in the repository. Note the image
URIs.

#### Step 4: Creating infrastructure using Amazon CloudFormation
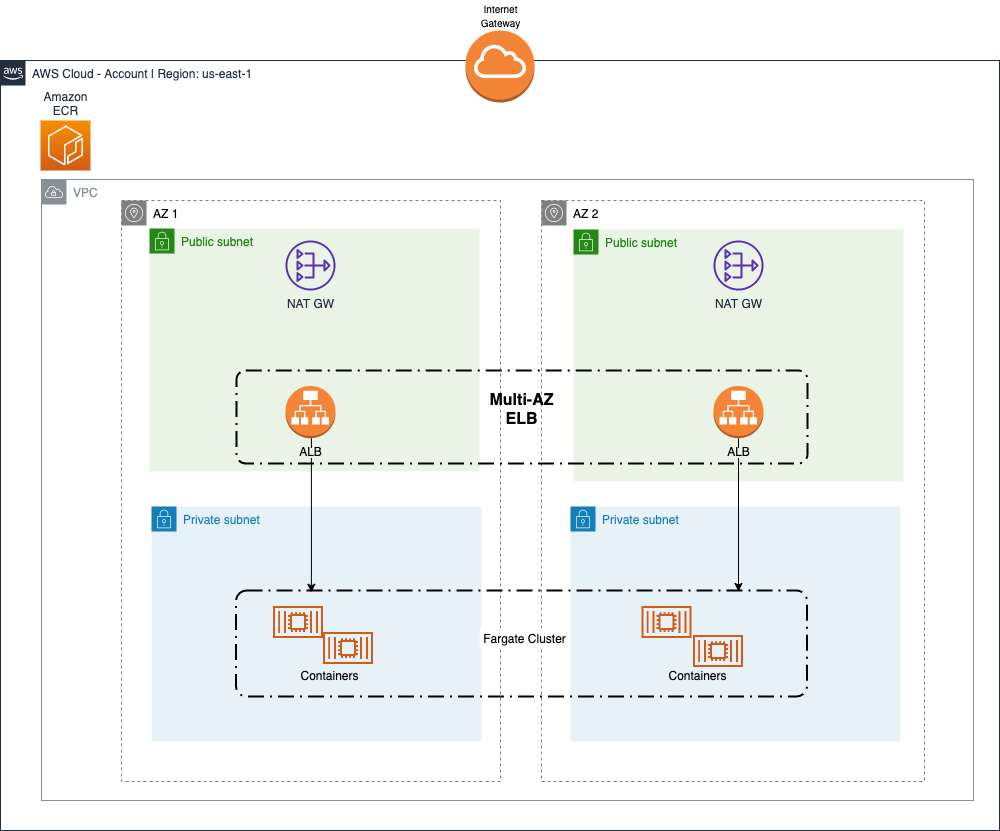
Launching the following CloudFormation (below diagram), we will bring up
our environment including a VPC and supporting resources. Below is a
diagram of the VPC architecture that will be deployed.

##### ***Image 1: Architecture Diagram***
Click Launch stack to proceed. The stack launches in us-east-2 (Ohio).