## Lab 4: Pretty URLs
Pretty URLs are easy to read and remember. They also help with search engine ranking and allow your viewers to use the descriptive links in social media.
In this lab, we will use Lambda@Edge to introduce pretty semantic URLs to our web application.
Currently, we display card details at the URL like this one:
`(a)` https://d123.cloudfront.net/card/da8398f4
an example of the corresponding semantic URL would be something like:
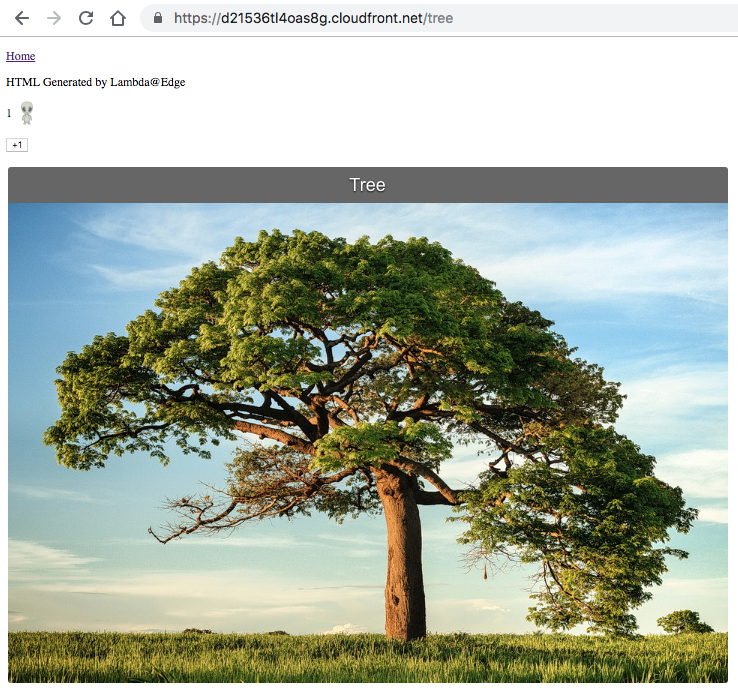
`(b)` https://d123.cloudfront.net/tree
There are two common ways to serve content with pretty URLs:
* Redirect from semantic URLs similar to `(b)` to the URLs similar to `(a)` accepted by the origin
* Rewrite semantic URLs similar to `(b)` to URLs similar to `(a)` accepted by the origin. This can be done either by the origin itself or by an intermediate proxy.
The URI rewrite approach has two advantages over the redirect:
* Faster content delivery as there is now need for an extra round-trip between the server and the client to handle the redirect
* The semantic URLs stay in the address bar of the web browser
We will cover both of these approaches with Lambda@Edge in this lab.
## Steps
[1. Redirect response generation](#1-redirect-response-generation)
[1.1 Create a cache behavior](#11-create-a-cache-behavior)
[1.2 Create a Lambda function](#12-create-a-lambda-function)
[1.3 Validate the function works in Lambda Console](#13-validate-the-function-works-in-lambda-console)
[1.4 Deploy to Lambda@Edge](#14-deploy-to-lambdaedge)
[1.5 Redirects now work!](#15-redirects-now-work)
[2. URI rewrite](#2-uri-rewrite)
[2.1 Create/modify the Lambda function](#21-createmodify-the-lambda-function)
[2.2 Validate the function works in Lambda Console](#22-validate-the-function-works-in-lambda-console)
[2.3 Deploy to Lambda@Edge](#23-deploy-to-lambdaedge)
[2.4 URI rewrite now works!](#24-uri-rewrite-now-works)
### 1. Redirect response generation
Let's generate redirects from the named cards ("tree", "cat", etc) like
https://d123.cloudfront.net/r/tree
to the actual card URL
https://d123.cloudfront.net/card/da8398f4
#### 1.1 Create a cache behavior
In [AWS CloudFront Console](https://console.aws.amazon.com/cloudfront/home?region=us-east-1#), select the distribution created for this workshop.
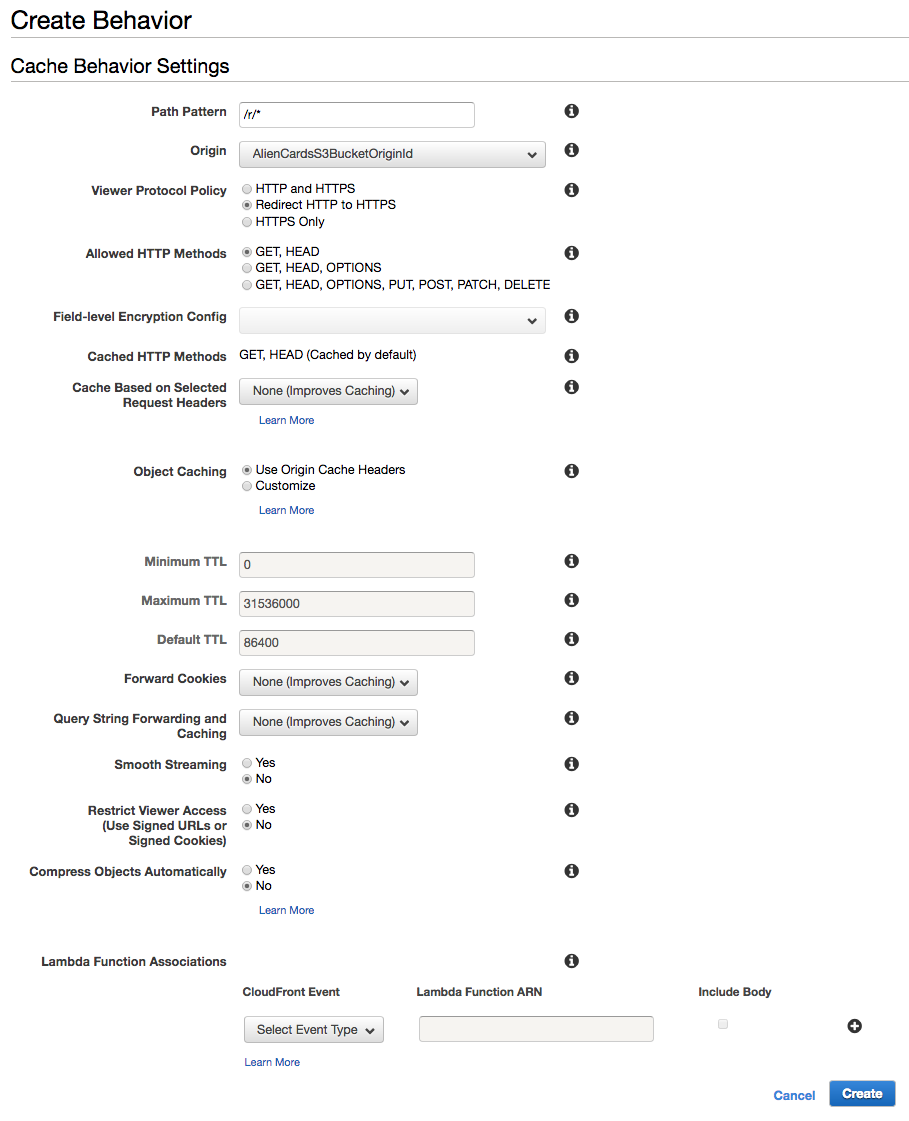
Under the `Behaviors` tab, click `Create Behavior`. Choose the following settings:
Field | Value
--- | ---
Path Pattern | `/r/*`
Viewer Protocol Policy | `Redirect HTTP to HTTPS`
Show/hide the screenshot

Click `Create`.
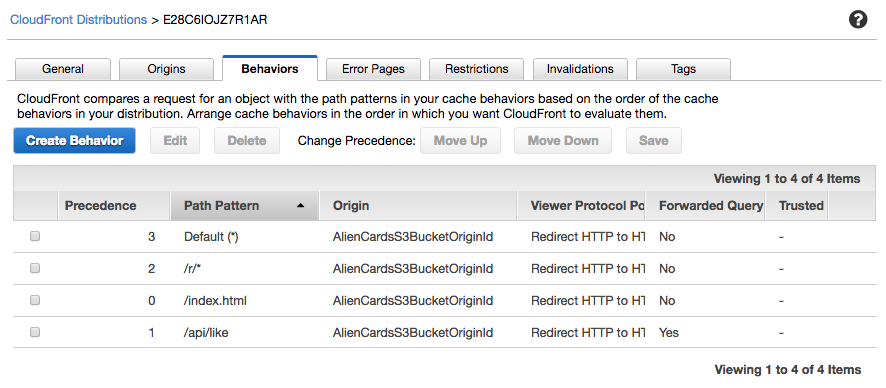
Show/hide the screenshot

Show/hide the screenshot

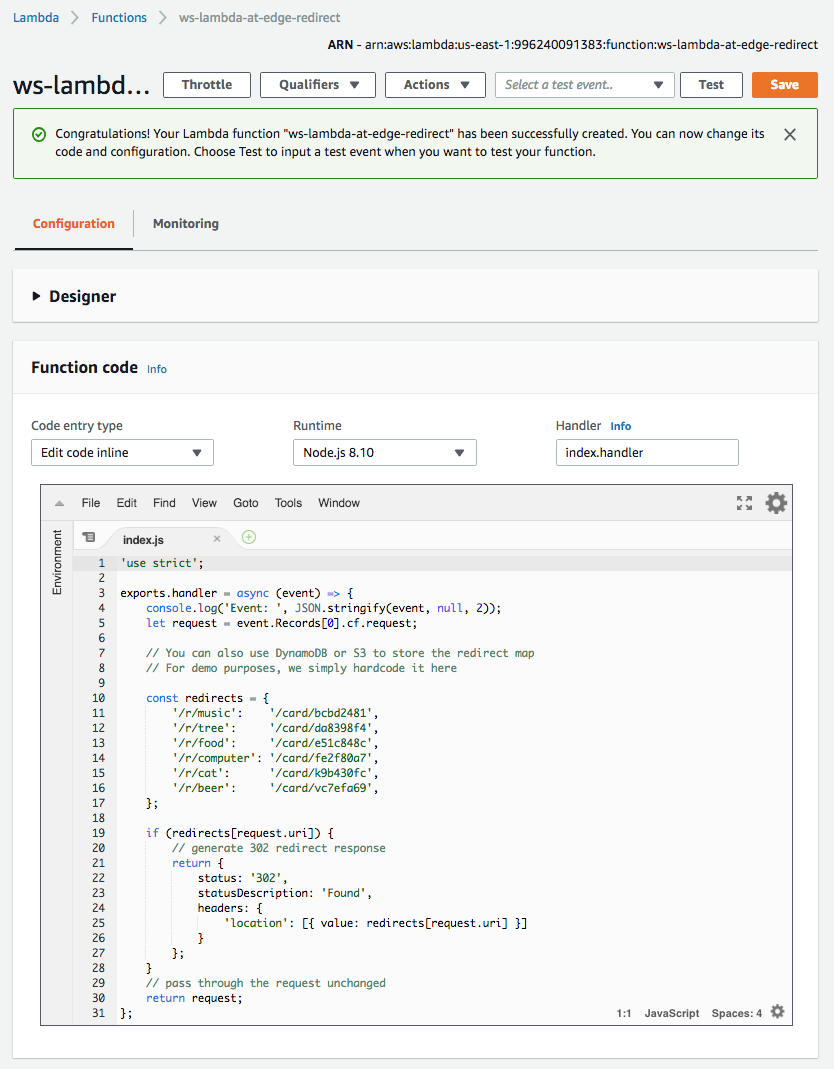
Use JavaScript code from [ws-lambda-at-edge-redirect.js](./ws-lambda-at-edge-redirect.js) as a blueprint.
Take a moment to familiarize yourself with the function code and what it does.
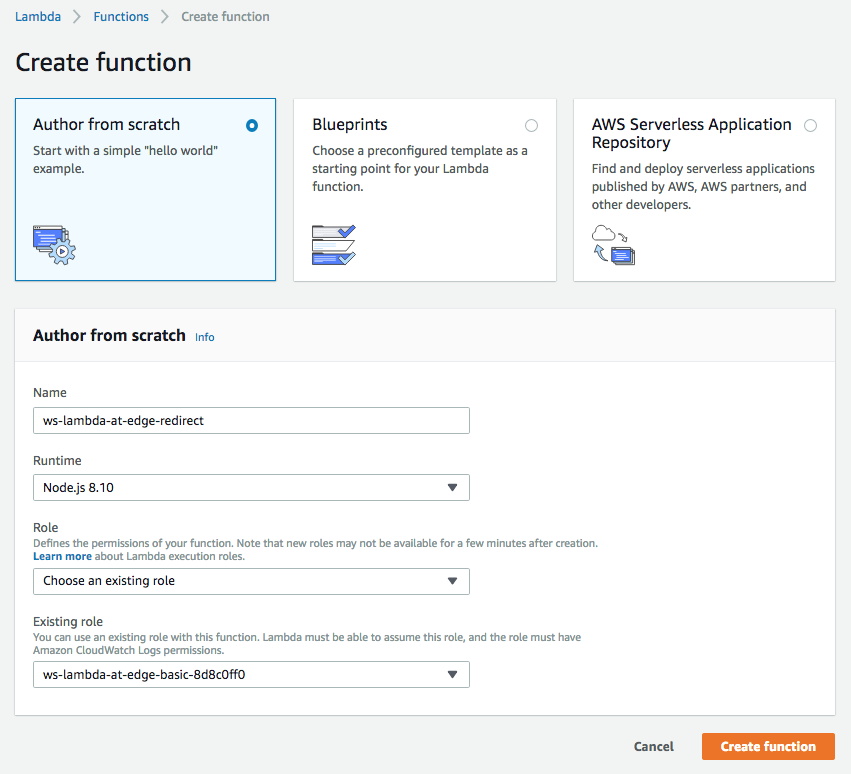
Show/hide the screenshot

Click `Save`.
#### 1.3 Validate the function works in Lambda Console
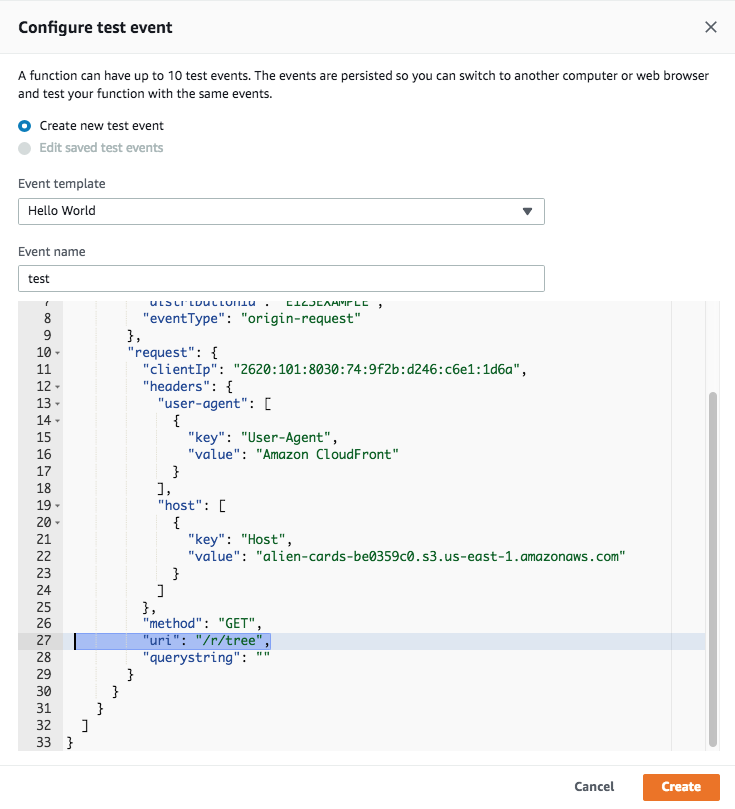
Click `Save`, then `Test`. Configure the test event. Use JSON object from [ws-lambda-at-edge-redirect-test-event.json](./ws-lambda-at-edge-redirect-test-event.json) as the test event. Notice the value of the `uri` field that matches the path pattern of the just cache behavior.
Show/hide the screenshot

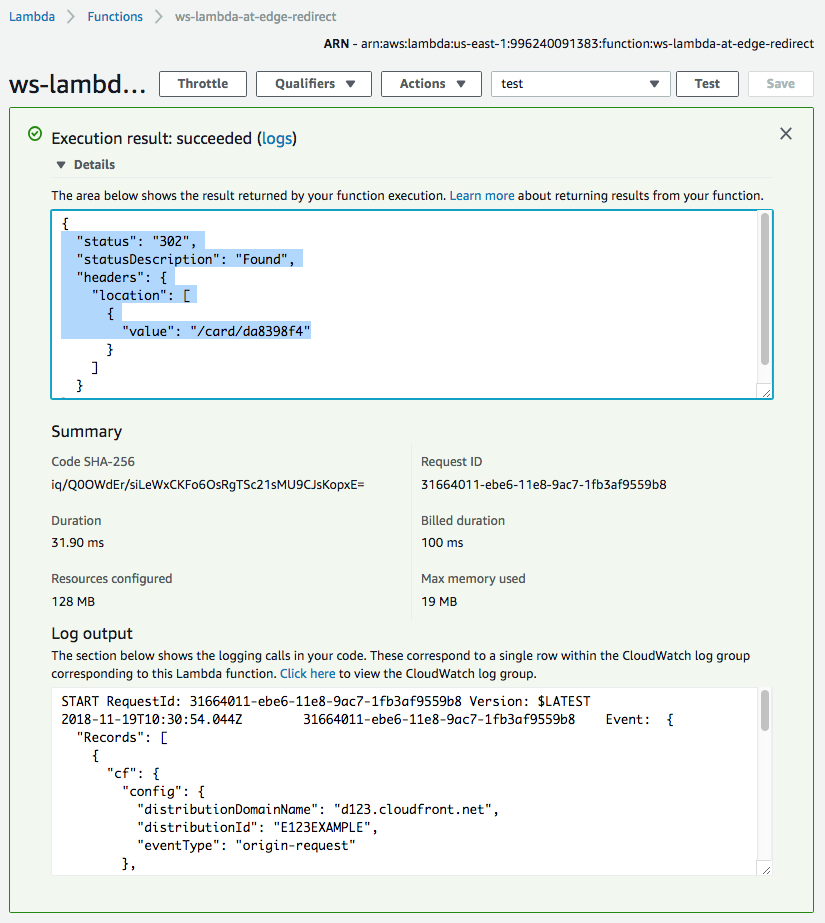
Click `Test` and validate the function has returned `302` redirect response with a proper value of the `location` header.
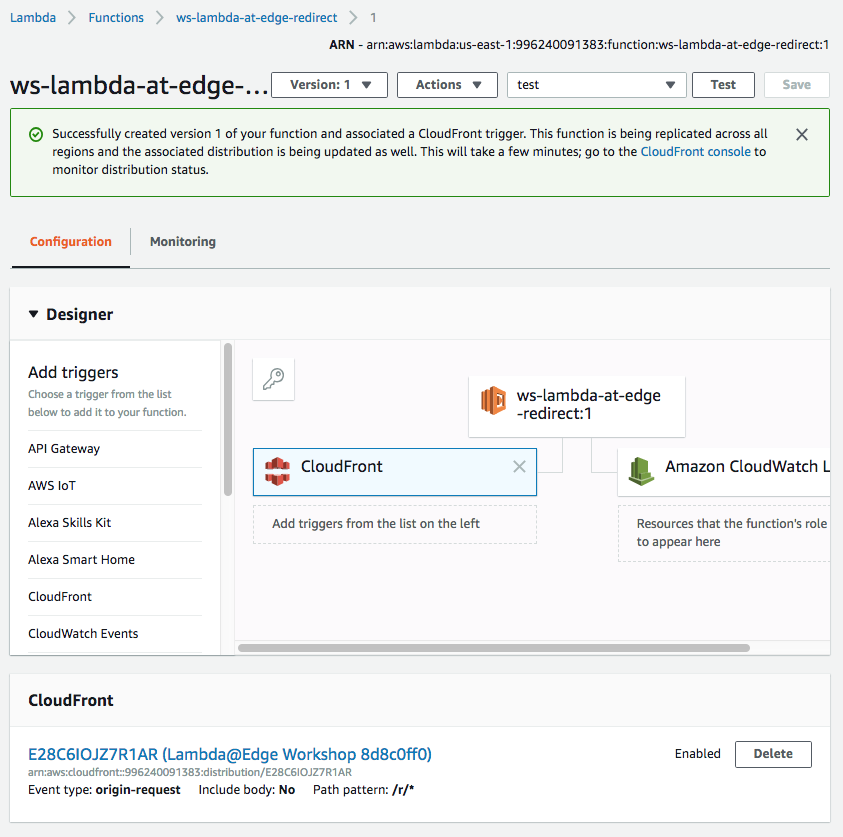
Show/hide the screenshot

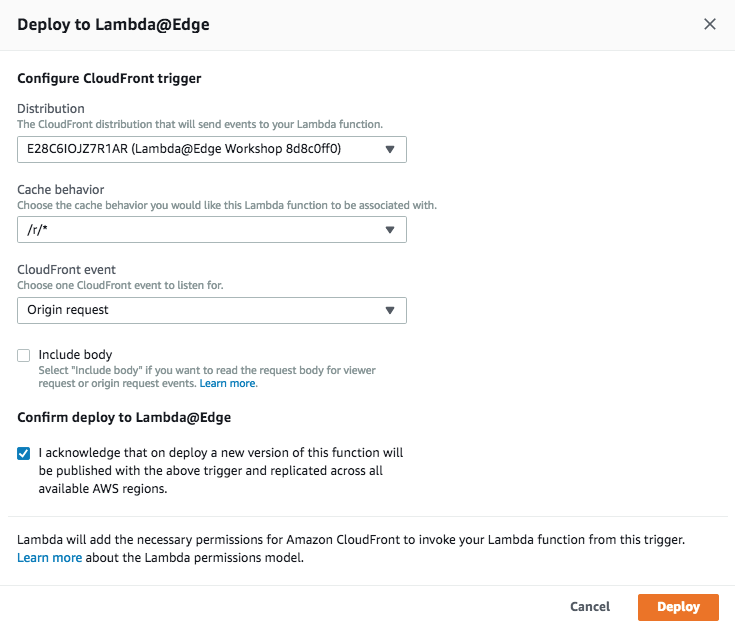
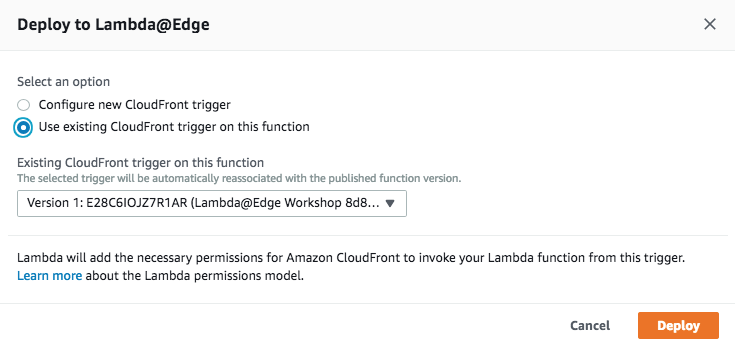
Show/hide the screenshot

The trigger has been successfully created.
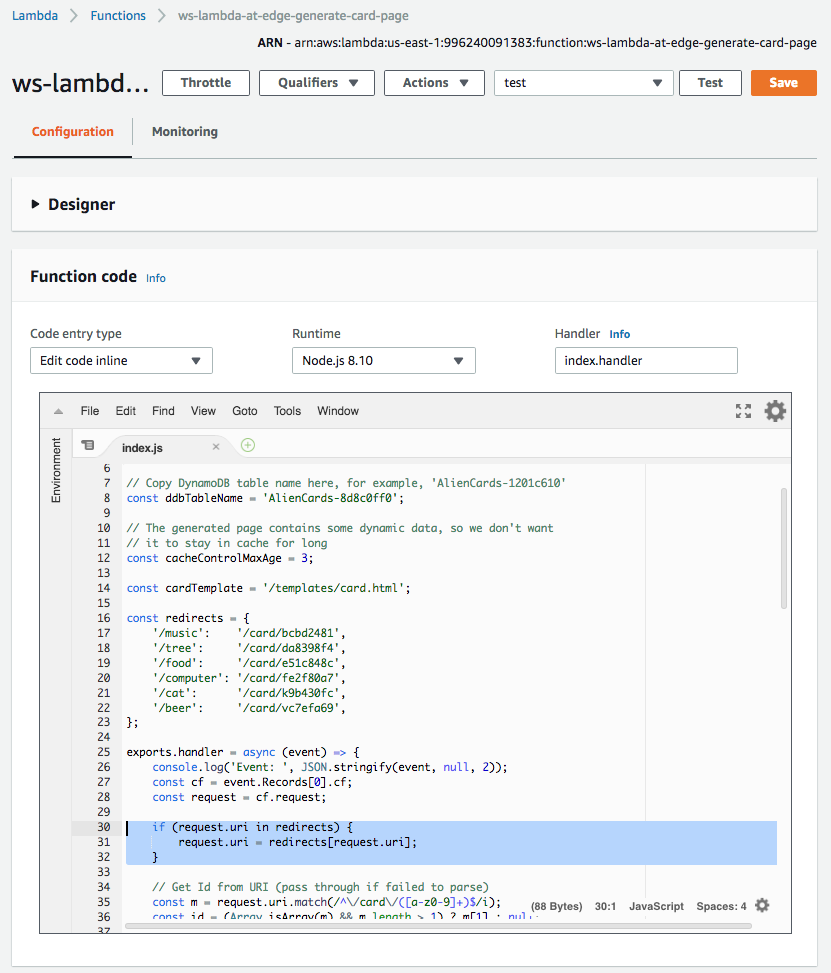
Show/hide the screenshot

Show/hide the screenshot

Click `Save`.
#### 2.2 Validate the function works in Lambda Console
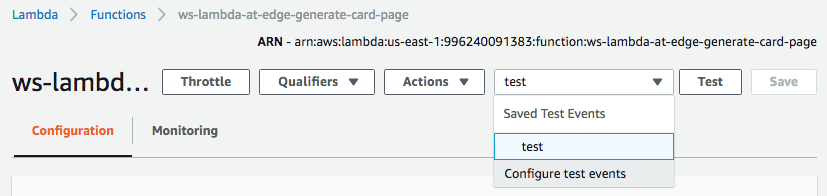
Update the test event - click `Configure test events` inside the dropdown list of test events next to the `Test` button.
Show/hide the screenshot

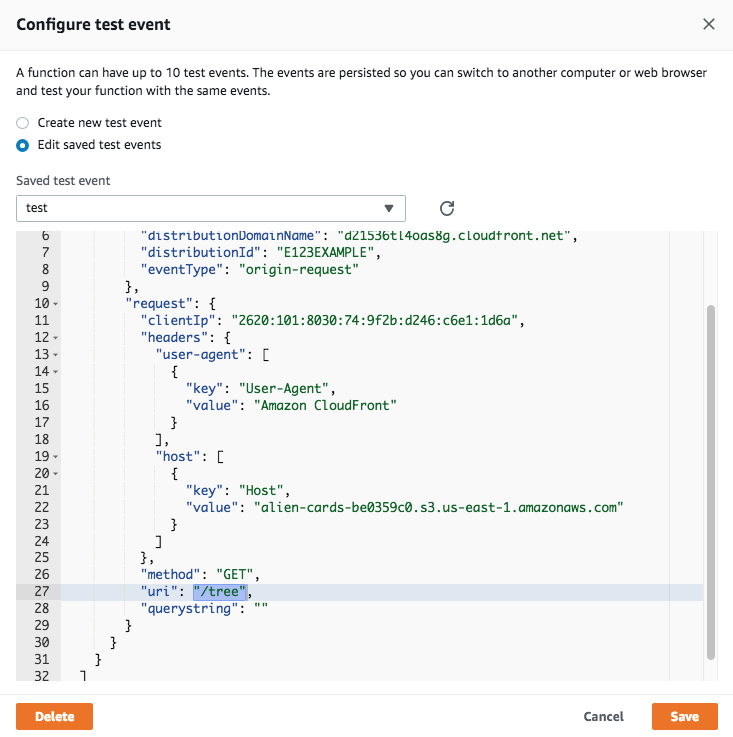
Change the `uri` field value to `"/tree"`. Click `Save`.
Show/hide the screenshot

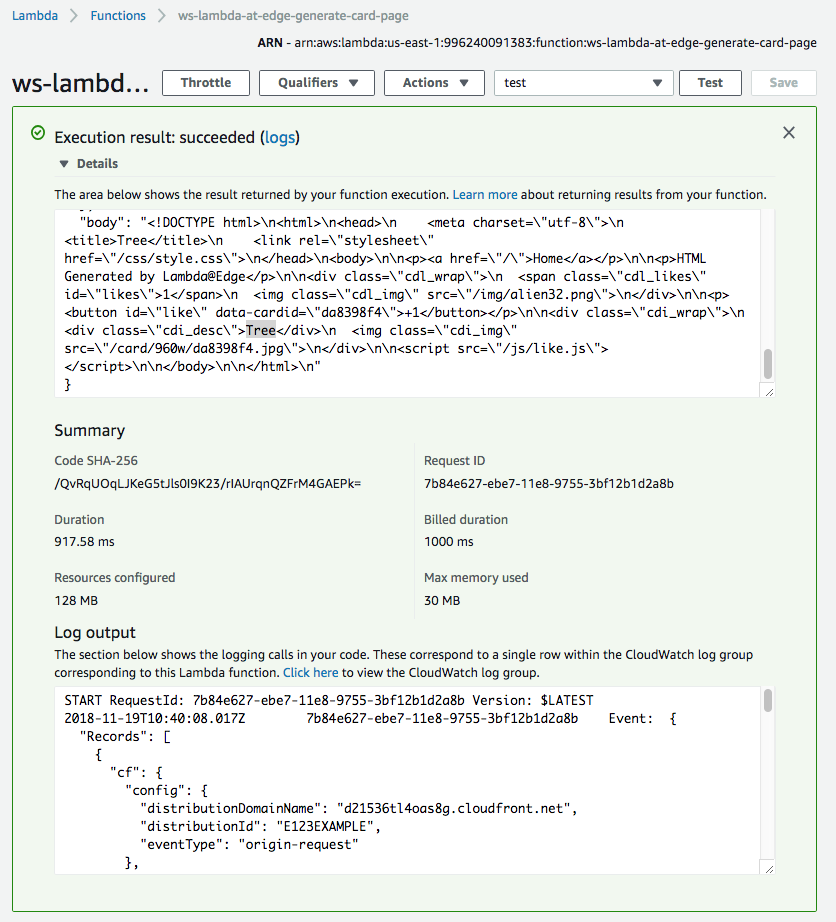
Click `Test` and validate the function has returned `200` response with a proper HTML for the tree card in the body field.
Show/hide the screenshot

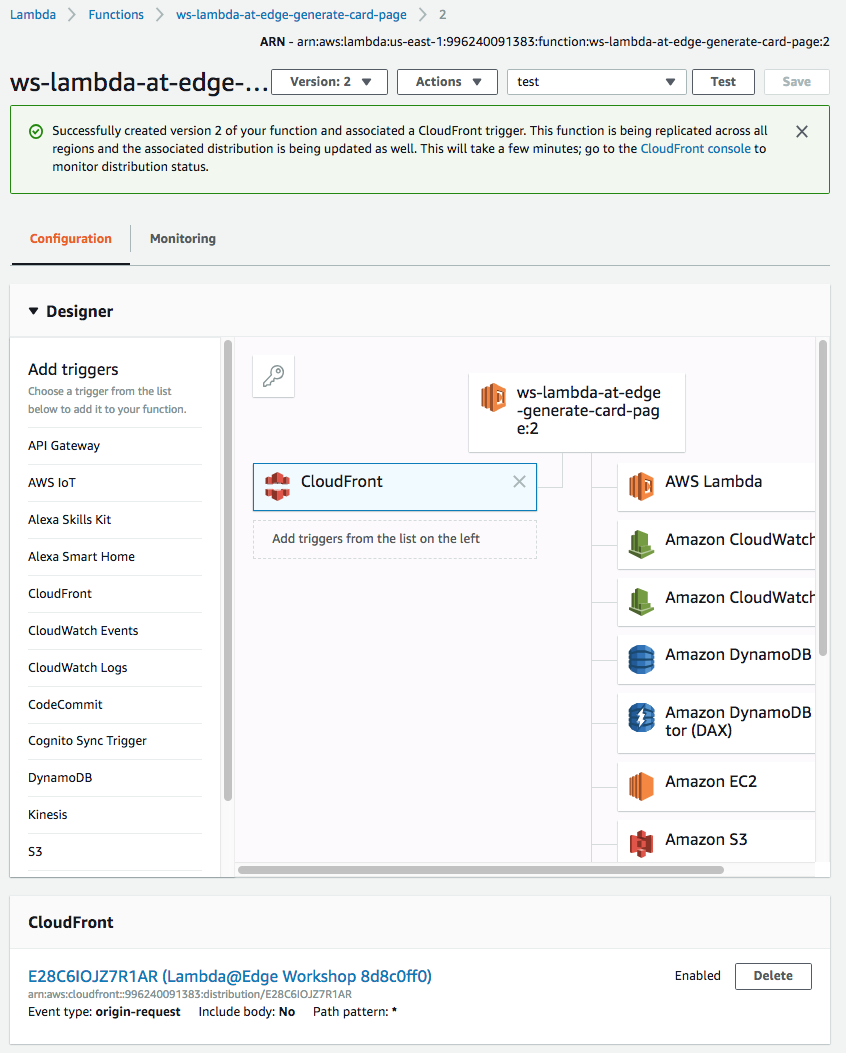
Show/hide the screenshot

The trigger has been successfully updated.
Show/hide the screenshot

Wait for ~30-60 seconds for the change to propagate and for the Lambda@Edge function to get globally replicated.
#### 2.4 URI rewrite now works!
Now both URLs show exactly the same content.
* https://d123.cloudfront.net/tree
* https://d123.cloudfront.net/card/da8398f4