---
title: "Gating Code"
chapter: false
weight: 2
---
## Gating Code behind a Feature Flag
In this lab, you will *gate* a component behind the **title** feature flag defined in the previous lab by using CloudBees Feature Management's dashboard. We will then remotely configure the value of the flag to control whether the title element is visible or hidden.
### Adding a Title to the Microblog Post
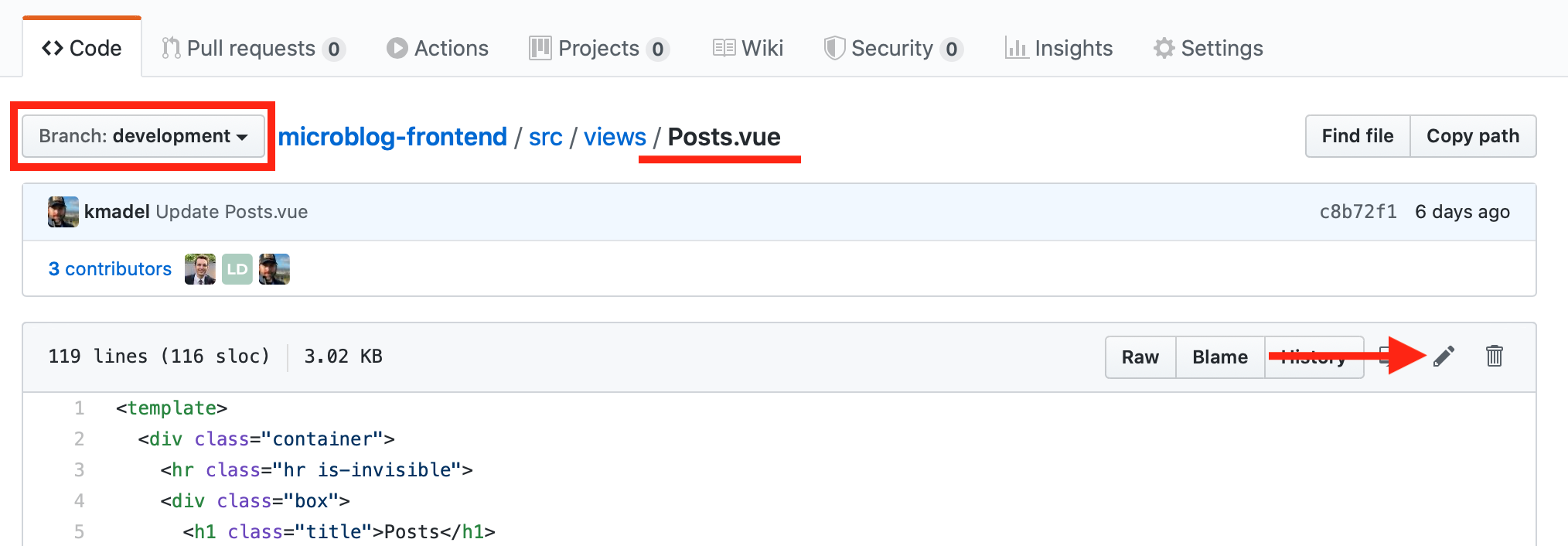
1. In Github, navigate to the root directory of the microblog-frontend repository. Ensure that you are on the development branch.
2. Navigate to the Posts.vue file (src/views/Posts.vue) by clicking the src folder, views folder, followed by Posts.vue, consecutively.
3. Click on the pencil icon to edit the file. 
4. This file is already using the sidebar flag and its state is checked using the show_sidebar function that gates the component as seen on **Line 7**. To use this and the title feature flags created in the flags.js file, we've included the import statement on **Line 50**. Now, we'll create a function called show_title that will return the boolean value from Flags.title.isEnabled(). To add this functionality, first insert a comma , at the end of the show_sidebar definition on **Line 63**. Then, add a new line after the comma, and define the show_title to check the title flag state using Flags.title.isEnabled() as seen in the data segment below:
```javascript
data: function () {
return {
message: '',
posts: [],
users: [],
errors: [],
show_sidebar: Flags.sidebar.isEnabled(),
show_title: Flags.title.isEnabled()
}
},
```
5. Now we're going to add a new title component gated behind our title feature flag. This will allow the element to _only_ be displayed when Flags.title.isEnabled() is true. Update the code on **Line 5** to gate the *Show New Title!* text behind the show_title flag:
```html
Posts - Show New Title!
```
6. After editing, expand the following to review (and if you have any errors then replace the entire file in GitHub with the contents):
Click to expand Posts.vue
```html
```