# DynamodDB client in v2 vs v3
- This package contains backend code which performs create, delete, get, list and update operations on DynamoDB.
- It uses webpack to build single minimized bundle for each operation, and AWS CDK to deploy those bundles.
## Table of Contents
- [Set up](#set-up)
- [Create backend API](#create-backend-api)
- [Test backend API](#test-backend-api)
- [Clean resources](#clean-resources)
- [Activities](#activities)
- [Examine initial bundle size of lambda functions](#examine-initial-bundle-size-of-lambda-functions)
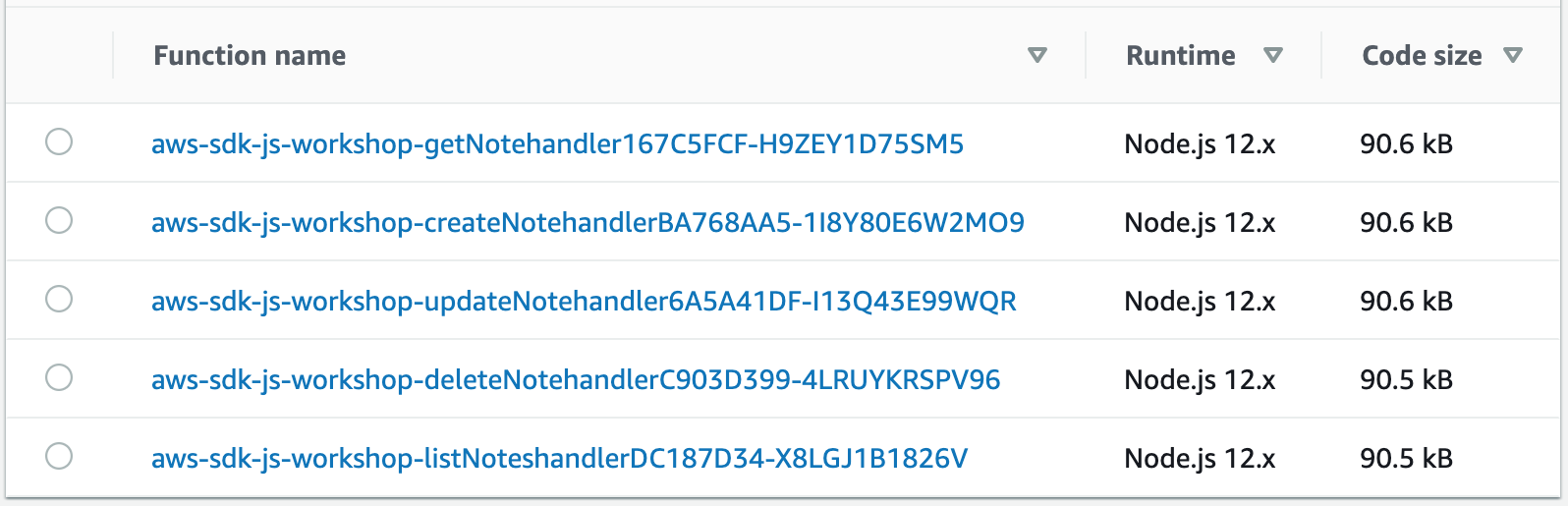
- [Reduce bundle size by just importing dynamodb](#reduce-bundle-size-by-just-importing-dynamodb)
- [Reduce bundle size further by using client from v3](#reduce-bundle-size-further-by-using-client-from-v3)
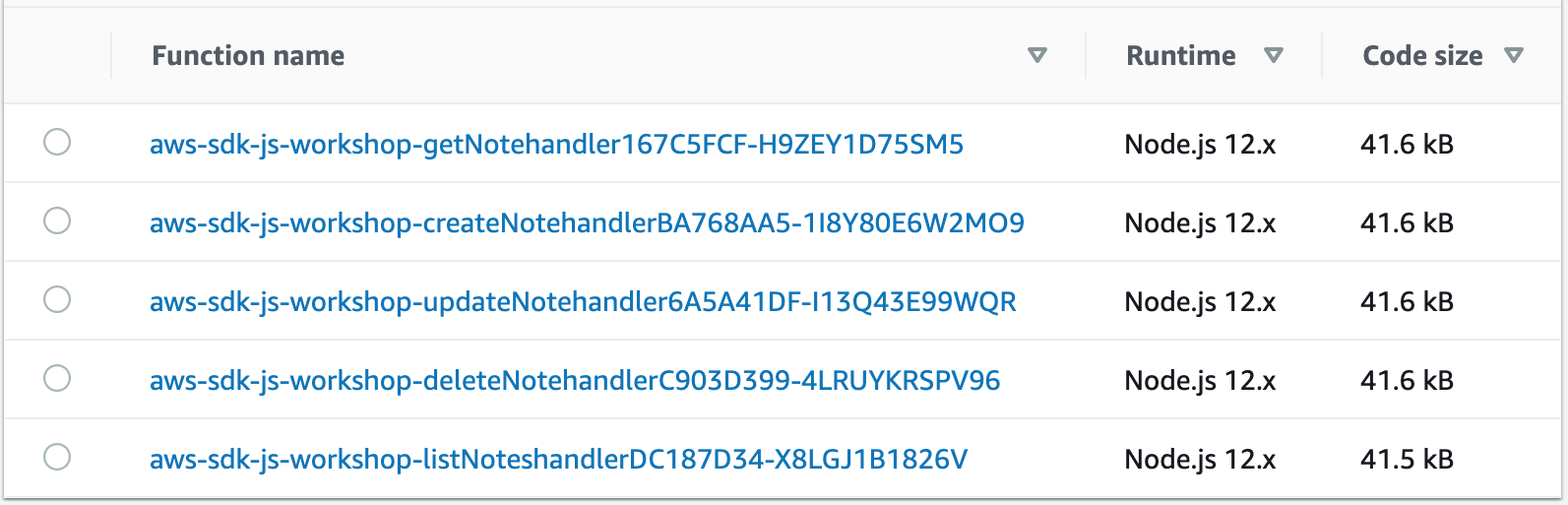
- [Reduce bundle size even more by just importing specific commands in v3](#reduce-bundle-size-even-more-by-just-importing-specific-commands-in-v3)
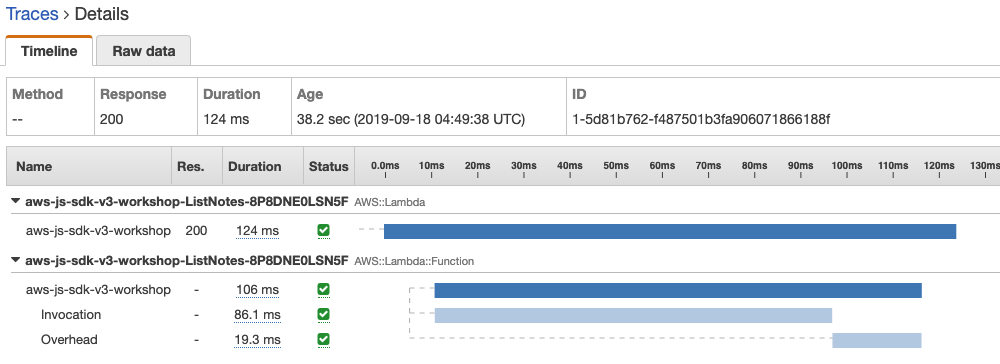
- [Correlation between lambda size and execution time](#correlation-between-lambda-size-and-execution-time)
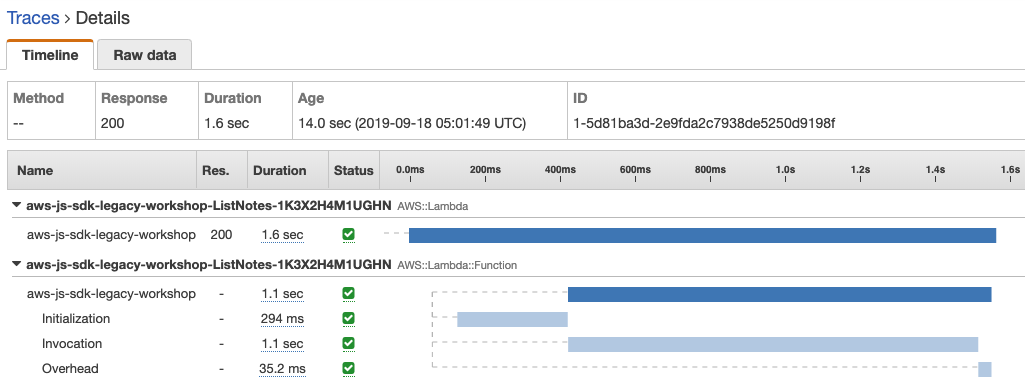
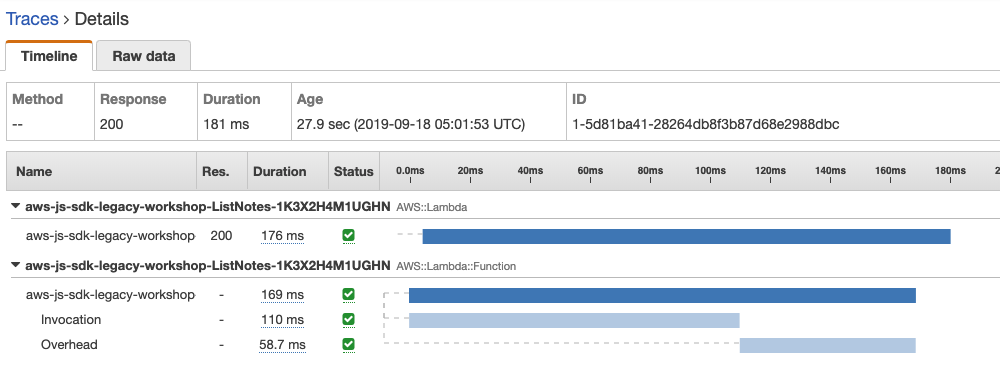
- [Traces for lambda which imports entire v2](#traces-for-lambda-which-imports-entire-v2)
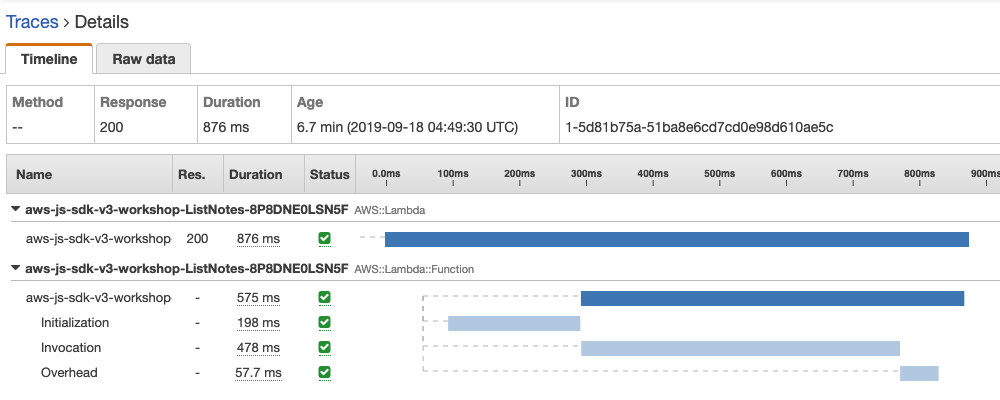
- [Traces for lambda which imports specific client and command in v3](#traces-for-lambda-which-imports-specific-client-and-command-in-v3)
- [Comparison between v3 and v2 lambda duration](#comparison-between-v3-and-v2-lambda-duration)
## Set up
Ensure that you've followed pre-requisites from main [README](../../README.md).
### Create backend API
- `yarn build:backend` to build the package (runs ESLint and TypeScript).
- `yarn cdk deploy` to deploy your application (this operation might take time based on the state of your Cloudformation stack).
### Test backend API
- Open the GatewayUrl link from CDK output from the console.
- It'll be like: https://randomstring.execute-api.us-west-2.amazonaws.com/prod/
- Append `notes` in the URL.
- It'll be like: https://randomstring.execute-api.us-west-2.amazonaws.com/prod/notes
- The contents of the notes DynamoDB table would be returned as JSON.
- If you don't see anything, that's because your table is likely empty! Add data manually or wait until you run the frontend.
### Clean resources
- Note: Clean resources after you're done with all activities below, and you want to delete your cloudformation stack.
- `yarn cdk destroy` to delete your CloudFormation stack.
## Activities
In this section, we're going to update the code to import DynamoDB Client in different ways and compare the bundle sizes of the resulting lambda functions.
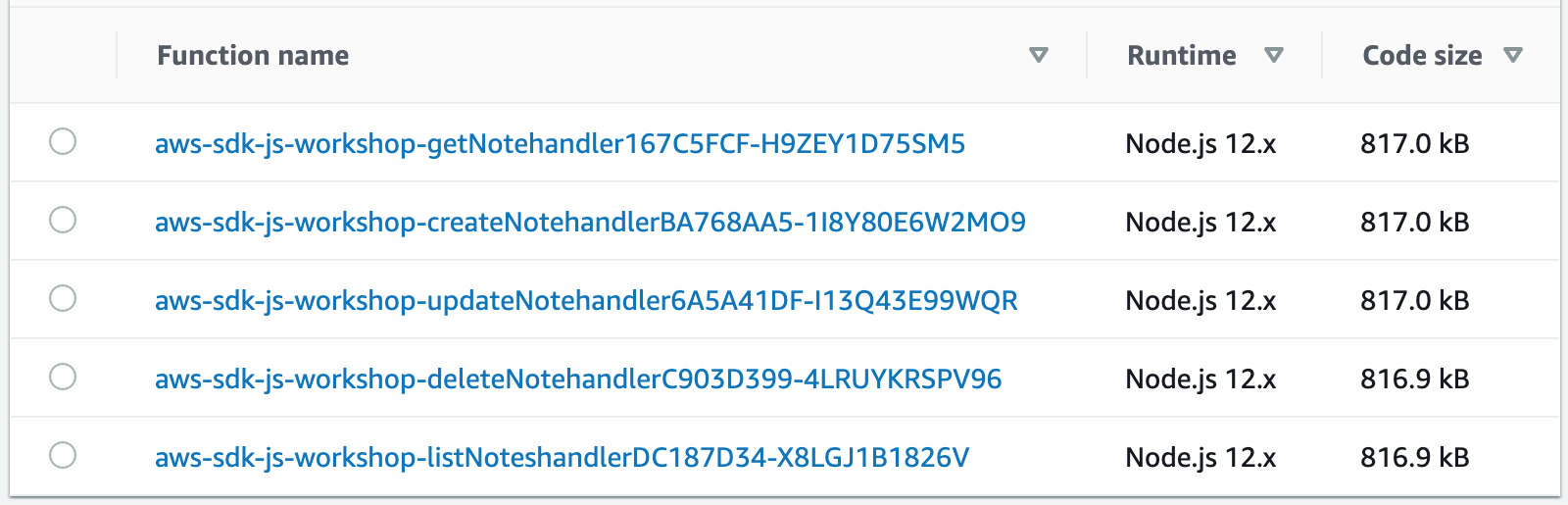
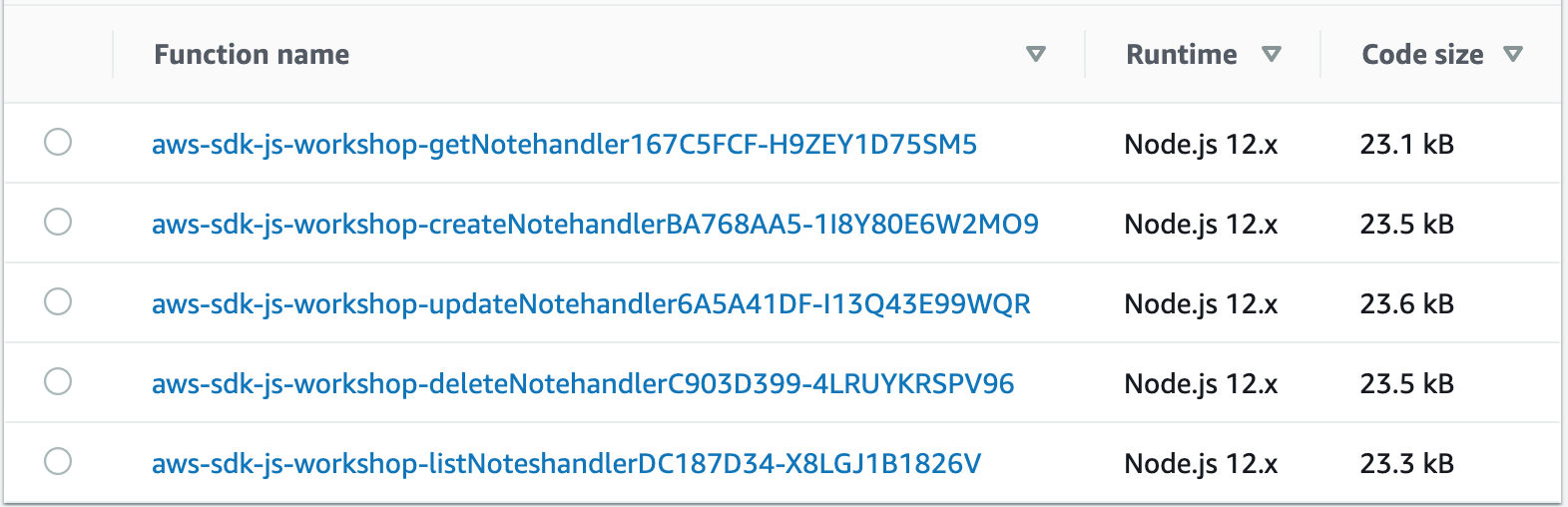
### Examine initial bundle size of lambda functions
- Login to [AWS Lambda Console](https://console.aws.amazon.com/lambda/home).
- The size of each lambda functions will be ~820 kB.
Click to view image

Click to view image

Click to view image

Click to view image

Click to view image

Click to view image

Click to view image

Click to view image