# S3 browser client in v2 vs v3
- This package contains frontend code which does put, get, delete operations using S3 browser client.
- This is a create-react-app which creates minimized bundle on running `build`, and debugs it on running `start`.
Click to view screen recording
[](https://www.youtube.com/watch?v=qBltinDalzU)
+ Loading...
}>
+
+
+
+
+
+
+
+
);
export { Routes };
```
- Run `yarn build:frontend` to generate bundle, and it's going to be split into multiple chunks of even smaller sizes!
```console
File sizes after gzip:
47.81 KB build/static/js/1.7e51cbd2.chunk.js
46.96 KB build/static/js/4.818586d4.chunk.js
7.85 KB build/static/js/0.6a9c1fc3.chunk.js
3.02 KB build/static/js/6.c7a500e3.chunk.js
2.5 KB build/static/js/5.12e58bc3.chunk.js
1.72 KB build/static/js/7.3d0fbc81.chunk.js
1.33 KB build/static/js/8.074d72d1.chunk.js
1.24 KB build/static/js/runtime-main.fb721bd4.js
525 B build/static/js/main.ad4e136c.chunk.js
```
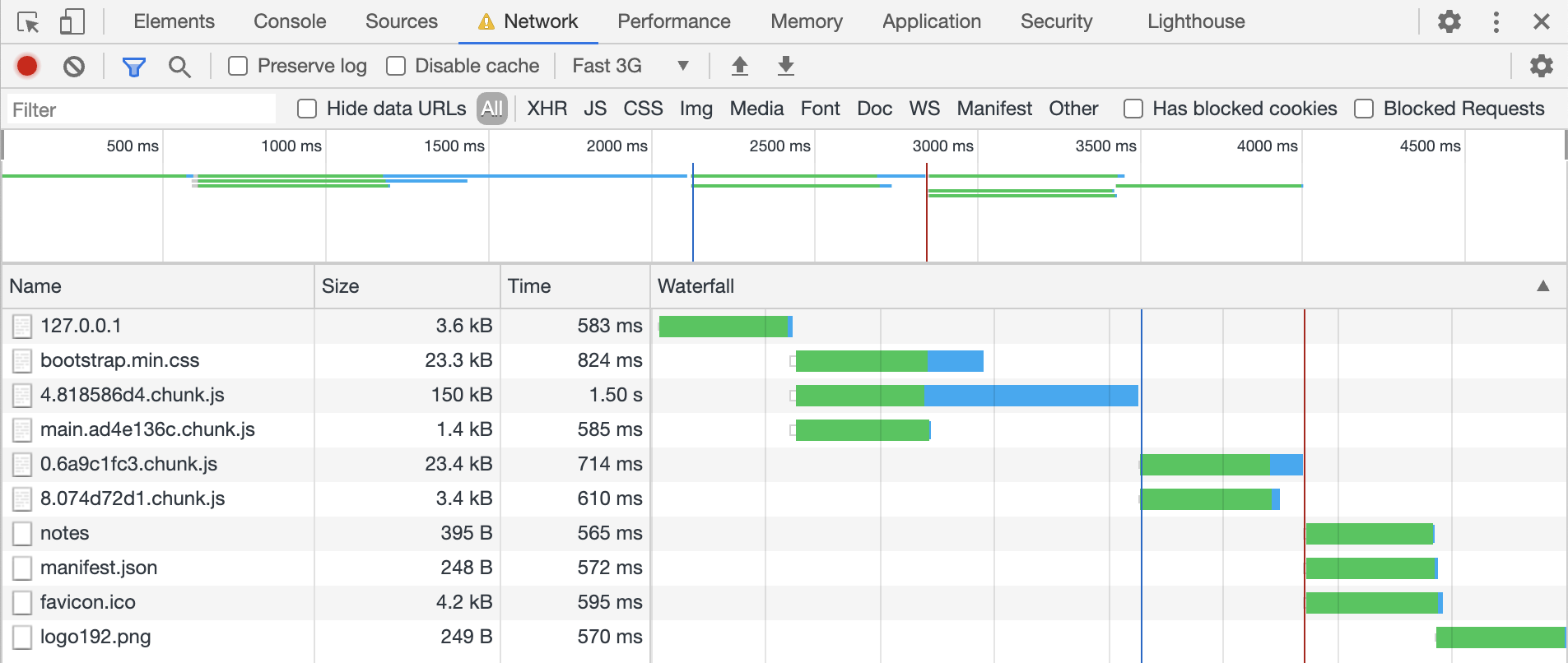
## Correlation between bundle size and load event
Here is how we find out correlation between bundle size and load time:
- We create production bundle by running `yarn build`.
- We open the bundle in Chrome browser by running `yarn start`.
- In Chrome Developer Tools, we simulate "Fast 3G" under network tab.
- We hard reload the page.
- The comparison is between original bundle which imports entire v2 with final bundle which imports specific command with v3 and uses code splitting with React.lazy().
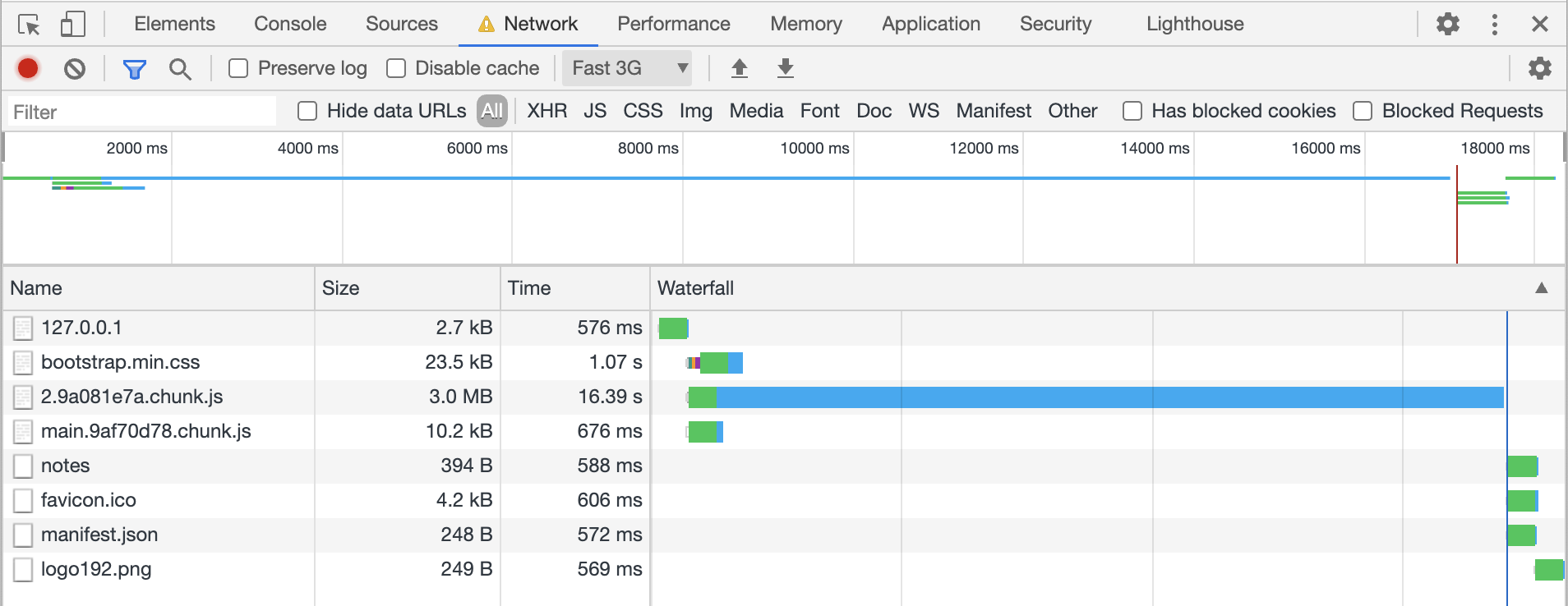
### Load event for bundle which imports entire v2
Click to view image

Click to view image